Panoramic photos give viewers the surprising sensation of looking at an actual view rather than a flat image. These wide images engage peripheral vision and give a depth, unlike any other photographic style. To get these stunning visuals, however, photographers have to master photomerge. Although the function has many uses outside of regular panoramas, it’s best known for connecting many separate shots of the same, horizontal view.
Photomerge can also compensate for restrictive lenses and limited views. If a photographer can’t fit an entire beach-lined cliff into a single shot, they can take a number of photos that can be joined together in post-production. Photoshop’s photomerge is versatile and necessary in the age of digital photography, but it can be frustrating. A few tips, tricks, and secrets can make the process easier.

Organize Your Images
The biggest and easiest photomerging mistake to make is to not organize your shots before beginning the process. Photo order is everything. Without it, you’ll get a jumbled mess. It’s a lot of wasted time and a headache waiting to happen. The secret to avoiding 90 percent of your issues when merging photos is to take the time to check and double check your image order at the very beginning.
Not All Settings Are Created Equal
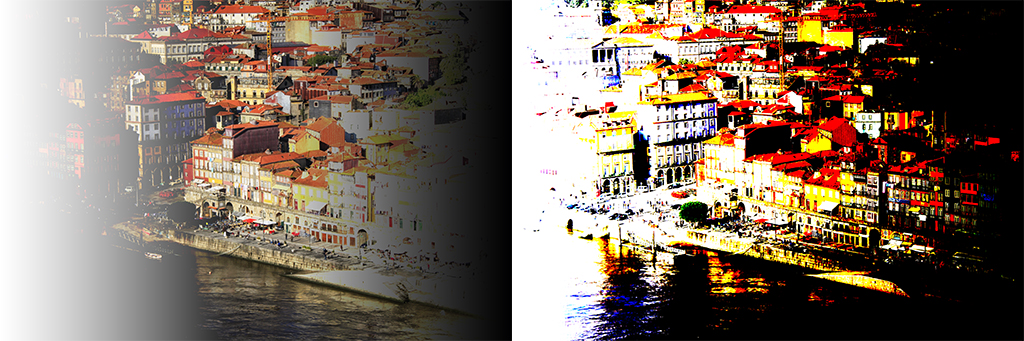
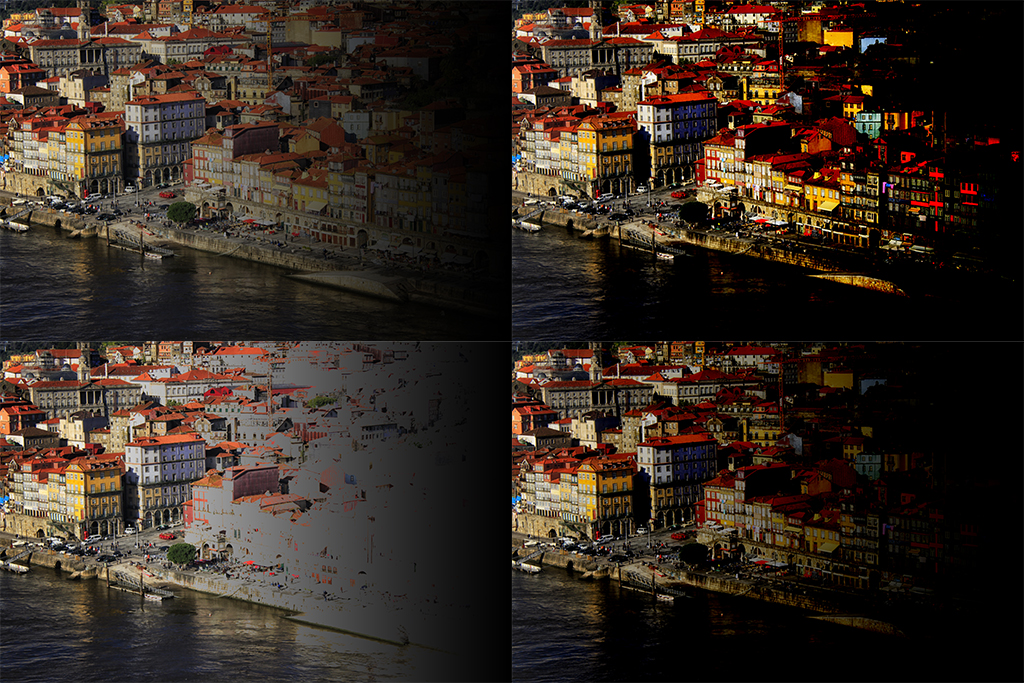
The different merging functions in Photoshop create extremely different images. Many will warp your images to make them fit together, and others will leave choppy edges that need to be trimmed out during a later step in post-production. Depending on the scale, number, and orientation of the photos, many of these settings will turn out very poorly. Some, such a spherical, only work in certain conditions, and few stay true to your intended perspective. This means the auto setting isn’t always your friend.

Experiment with all the different settings so you understand exactly what they do. Ideally, run the same set of photos through each setting for the best comparison of the differences between settings. Everyone’s tastes are different, but you’ll be able to clearly note which settings heavily distort images (perspective, cylindrical, and spherical) and which generate the fewest changes in your source material (collage, reposition). Remember, the setting makes the image. You don’t want to have to worry about fixing distorted images in post.
Uniformity
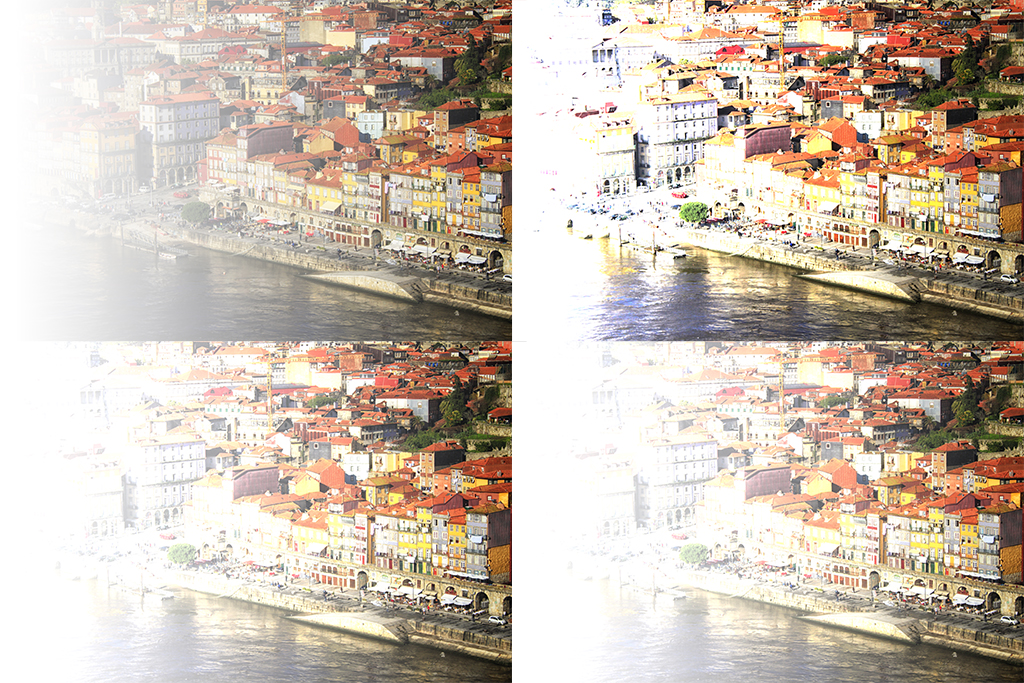
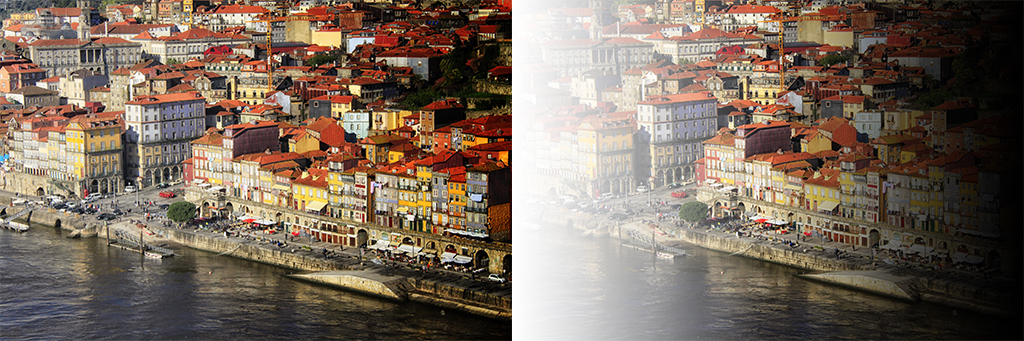
There are two easy ways to make your separate pictures blend seamlessly into a unified whole. Once you’ve organized your images and selected your optimal setting, stop to select a few additional options. First, use blending. By checking each Blend Image box, you give Photoshop the power to automatically adjust for exposure discrepancies, color variation, and other slight differences that would disturb the final image’s uniformity.

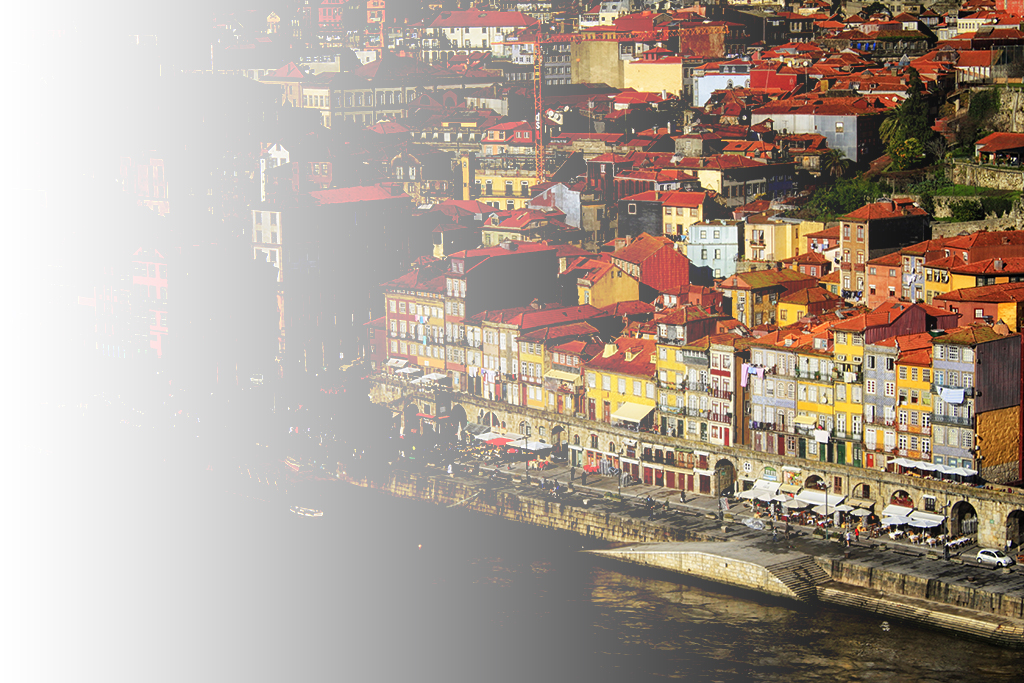
Vignette Removal is your second tool. Shadows occasionally creep into your shots, especially from things like the lens hood. Vignette Removal adjusts the image to compensate for those dark spots. It effectively erases them, so you don’t have multiple camera hood shadows across your panorama.
Manual Corrections
As we’ve mentioned before, auto settings will only take you so far. If you want to get the absolute best results from your merged images, you’re going to have to dig into the more detailed settings. This process begins before you even order your photos. Try making images as similar as possible before merging in order to prevent loss of detail.
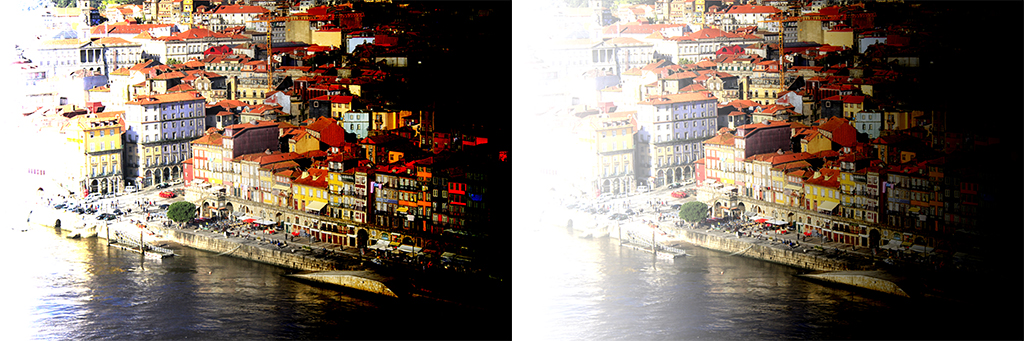
Start with something simple, like exposure. Lowering exposure while increasing recovery will boost fine detail. If the shadows get too dark, adjust the fill light bar. Use this three-step process on all the images you plan to merge. The color and exposure may not be exactly the same across the board, but you can eyeball your shots well enough to prevent the Blend and Vignette functions from going overboard. This should even save you time when you sit down for final edits.
Accept that There is No Perfect Merge
The ultimate secret of any photography tool is that it cannot produce a perfect image, especially not through automatic settings alone. The good news is, Photomerge isn’t the only feature in Photoshop. Once you have your merged image, it’s time to get serious about cropping.

Even though you may have blended five or six images, you may discover that it’s really the combination of one, two, and three (with a sliver of four) that have the best composition. You can’t know what a merged image will look like until after the process is complete, so don’t be surprised if you end up taking fewer pixels from the final merge than you expected. Crop well, crop thoroughly, and don’t feel bad about leaving a lot of image on the chopping block.
Photomerge is all about preparation, careful selection, and lots of cropping. You may not be able to get it right the first time, but by taking control of automated functions like Blend, you can improve your results. You can make the final image even better by performing some basic editing before you merge. In the end, don’t be afraid to crop. Photomerge is only one step in post-production.