To my mind, there are three kinds of vignettes: First, there’s the optical flaw in many lenses where the corners of an image are darker. There are all sorts of software out there that easily fixes it. For example, with your photos in Lightroom, you can go to the Develop module and then the “Lens Corrections” tab where you’ll find a checkbox for “Enable Lens Corrections.” Click on that and I’ve found that pretty much deals with it. If you want to be really efficient, create an import preset so that all your files are corrected at once when you bring them from the camera card into Lightroom.
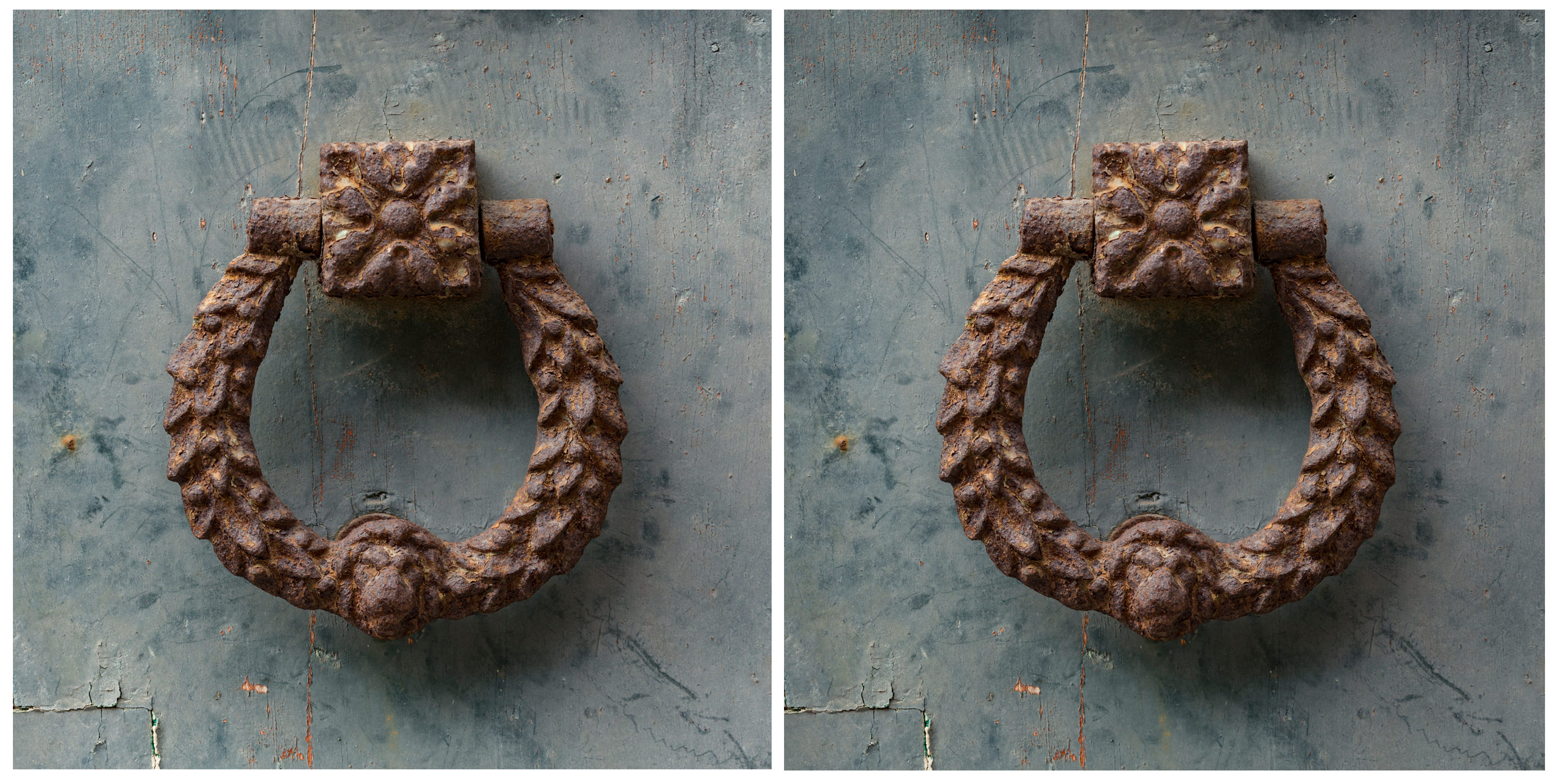
Secondly, there’s the kind of boorish, overweight vignette that’s applied to an image and screams, “I’m so insecure about my picture I’m going to pump up the drama to 11.” You’ve no doubt seen this vignette version. A heavy, dark cloud envelopes the image’s subject to such an overwhelming extent, it’s all you notice at first.
The vignette I prefer is much more subtle. I employ it to almost invisibly drawing the viewer’s eye inward so that whatever darkening around the edges I use complements the composition instead of competes with it. The principle is simple: when we look at an image, we almost always immediately zoom in to whatever is brightest in the frame. By toning down the edges, you’re essentially putting up a visual fence that corrals the viewer’s attention to the center of the image so it won’t stray to the less relevant corners. Done right, the vignette is never noticeable to the viewer.
The Post-Crop Vignette

The simplest way to add a vignette is with “Post-Crop Vignetting” under the “Effects” tab in Lightroom’s Develop module. Trust me, I know the temptations this humble slider presents. Crank up the vignette—that is, slide the Amount to the left, way to the left—and at first it appears you’ve transformed the picture into something moody and almost gothic. Ah, but look again. If the first thing you see is the vignette, then you’ve pushed it too far. When I use this method, I restrict myself to somewhere in the 10-15 range. Never more. I just want to darken the corners a little bit so one’s eyes don’t get adventurous.
The Radial Filter
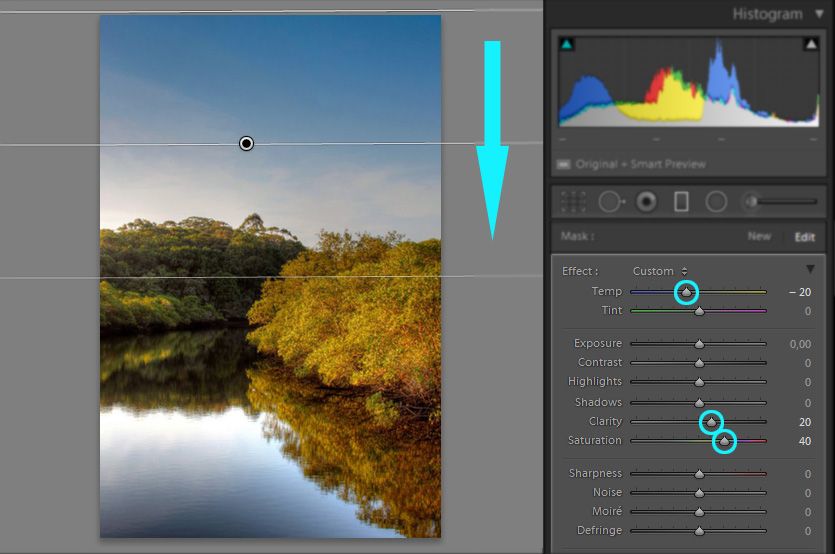
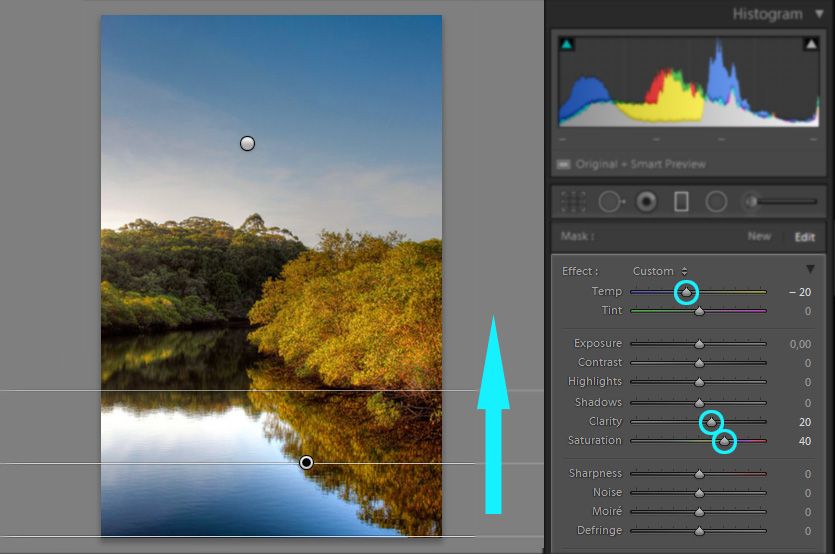
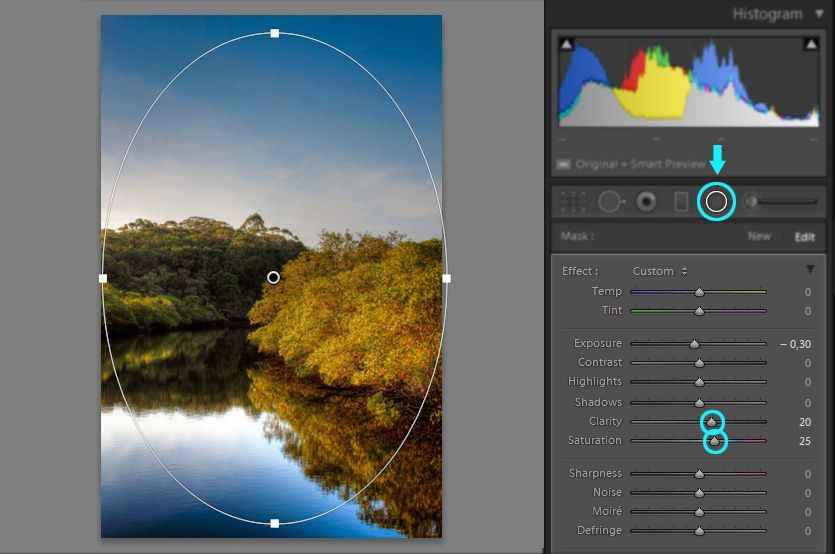
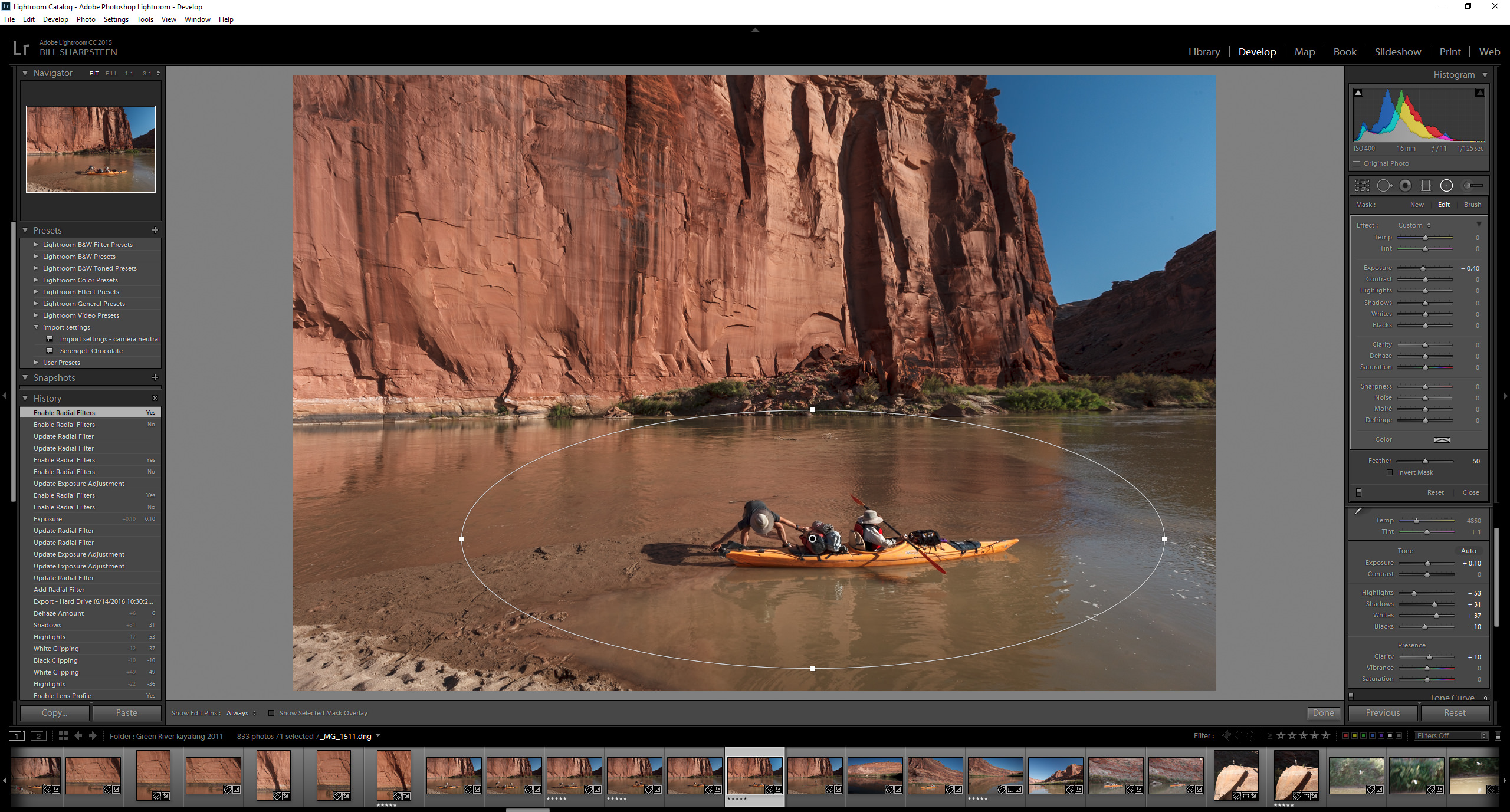
A little more involved, but not by much, is the more flexible Radial Filter. You can find this in the Develop module below the Histogram and above the tabs. It’s the circle icon second from the right not to be confused with the Spot Removal circle second from the left. Click on this or tap Shift-M. You’ll be presented with a long list of corrections you can make, but for a vignette, the Exposure slider is all you’ll usually need. First, double-click on the word Effect near the top which will zero out all the sliders. The next thing I usually do is lower the Exposure to 1.00. That’s usually too much, but I can judge the initial effect more clearly that way.

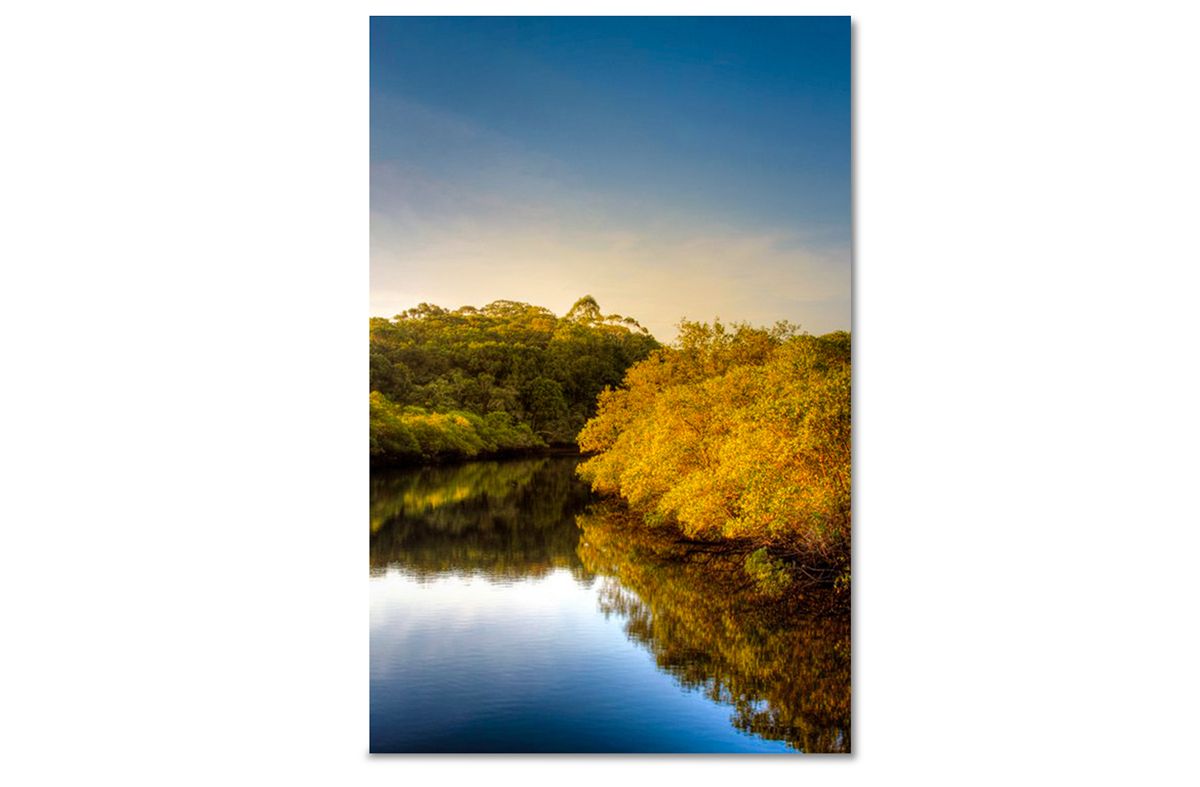
Then move the cursor to the image and drag out to create an oval around the part of the picture you want the viewer to see first. In the case of my example, I wanted to darken the image around my wife and me as I help her launch into the Green River. Everything but what’s in the oval gets a bit darker. No need to get fussy with how exact you are with this first step because the oval is infinitely adjustable. You can move the oval by placing the cursor inside it—it turns into a hand—and then drag the oval to where you need it. Put the cursor outside the oval and you can rotate it. Hover the cursor over one of the four handles and you can stretch or shrink the oval. The Radial Filter gives you far more options in turns of molding the vignette’s shape to conform to your needs.
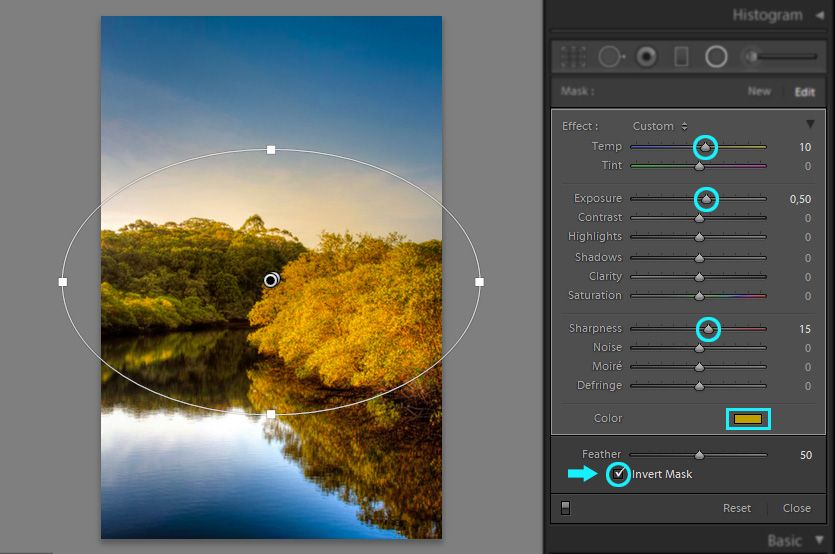
At this point, resist the urge to over-darken but instead lighten the effect until it’s more subtle, often around -.50 to -.75. How do you tell? Look at the image and ask yourself if you can even see the vignette you’ve created. If you can’t, then go to the little button at the bottom left of the Radial Filter tab which turns off the effect. Toggle the effect on and off. If you can see a difference between where you started and where you ended, then the effect is working but won’t be obvious to the viewer.
Custom Vignettes
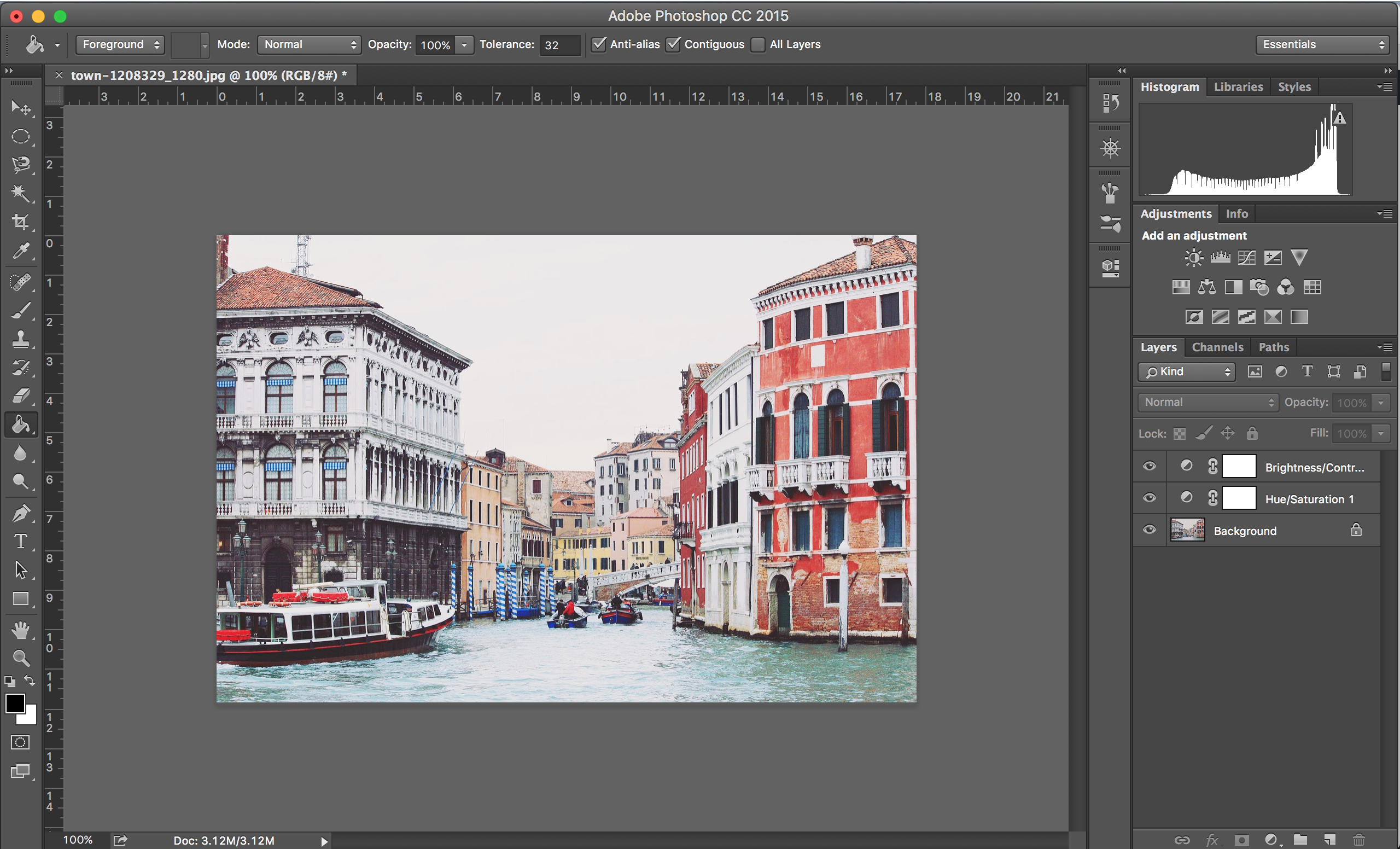
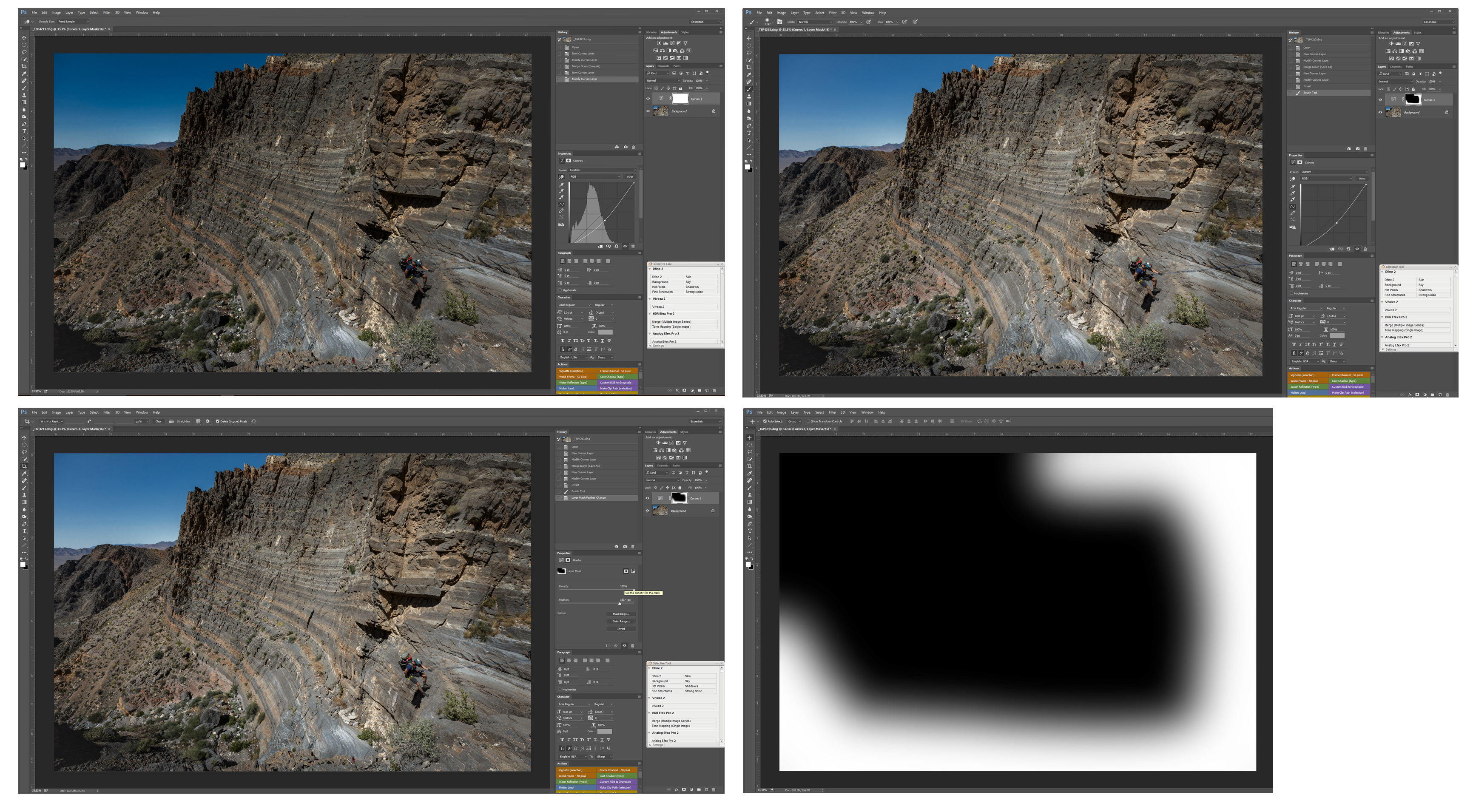
My last method, which I use most often even though it takes a little more time, is sending the file to Photoshop for some quality time with layers. I’m especially persnickety when it comes to any image that has sky in it because there’s something ugly and distracting to me about dark corners on a sky. Just doesn’t look right. And the only way to avoid that is with a truly custom vignette. Just the same, this isn’t complicated.
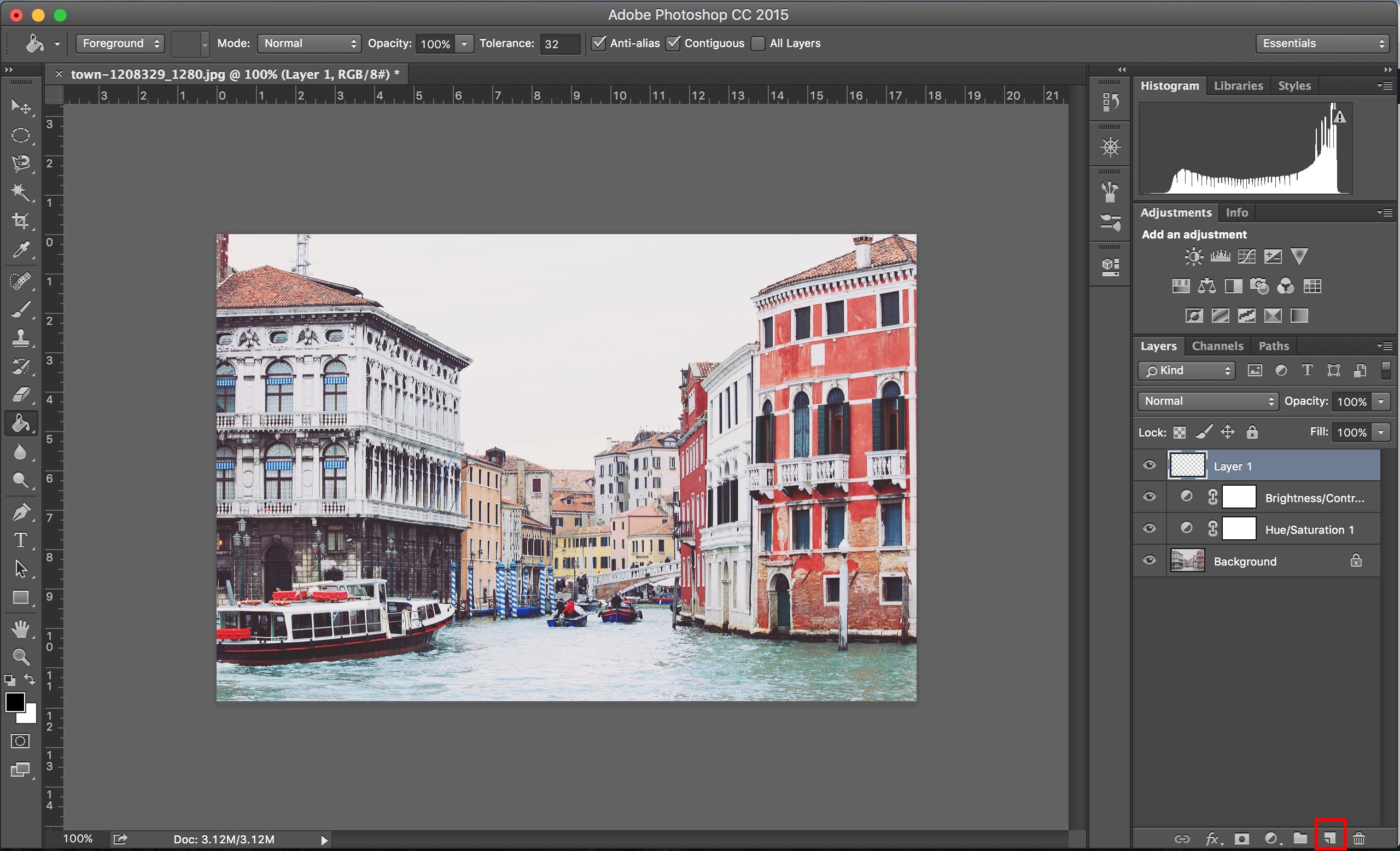
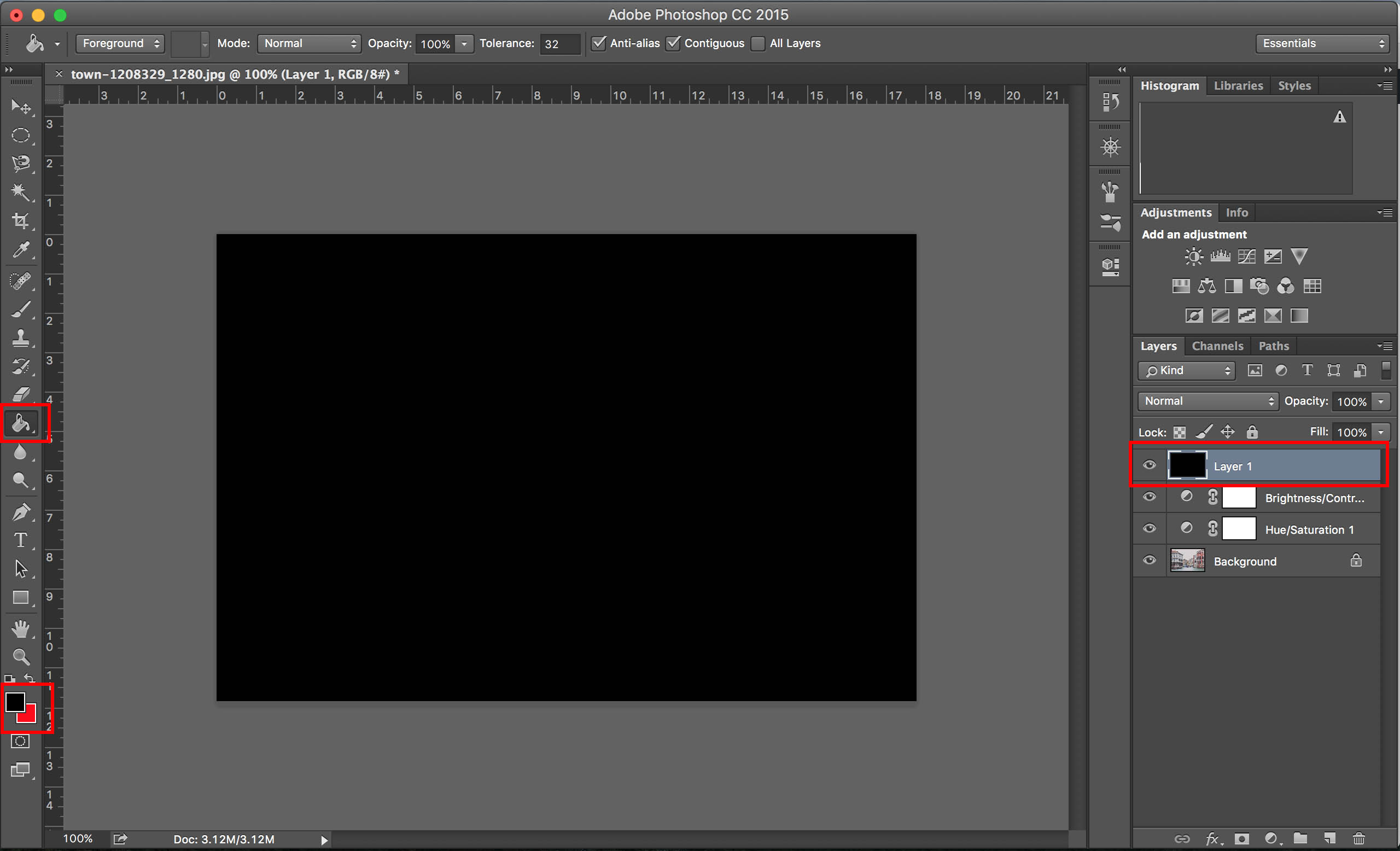
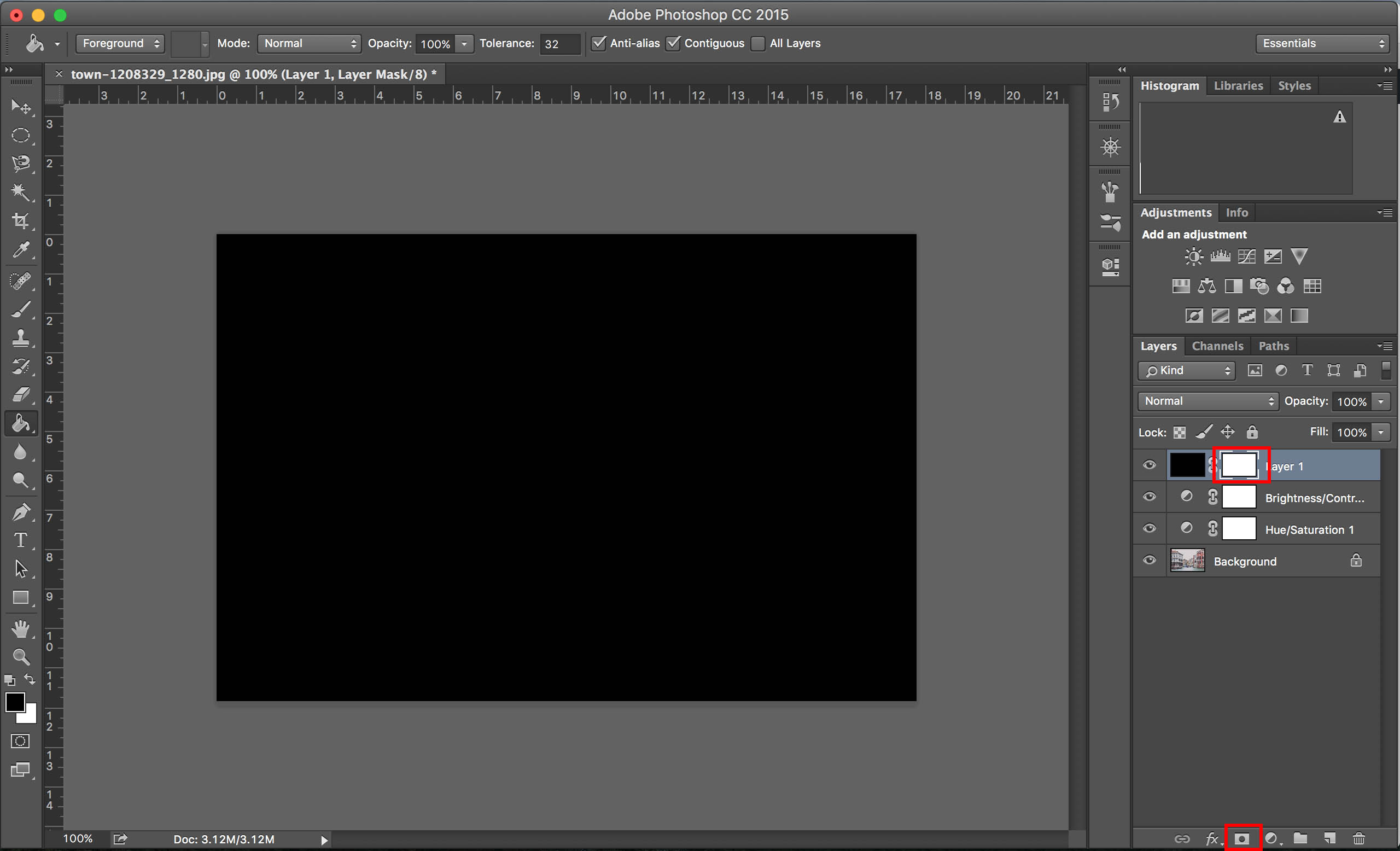
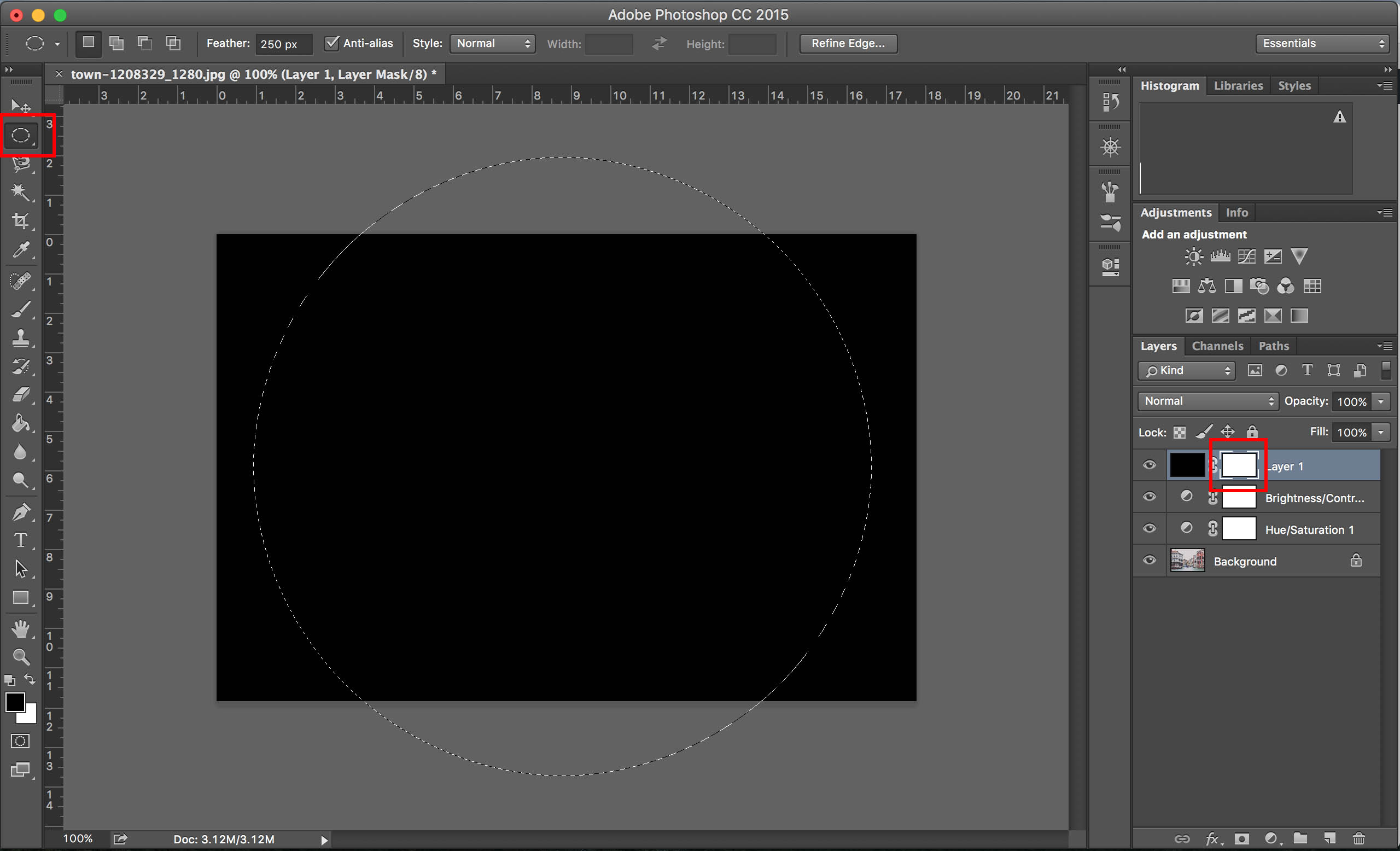
The first thing I do is click on the curves adjustment, place the cursor in the middle of the line and drag down and to the right until the entire image is darker, maybe even darker than I’ll want for the final image. Then I tap Control/Command-I which inverts the curves mask to white and hides what I just did. Next, I grab the Paintbrush, make sure it’s set big and as soft as the slider permits, and after confirming I’m painting with black, I slap the Paintbrush around the edges of the image. But I do this with a plan. If, say, there’s a person in the picture, I avoid painting over her. I almost never paint anywhere in the sky. I conform the vignette to what the image gives me instead of forcing it on the picture. The mask, as you see in the example, is often irregular and nothing like what that simple Post-Crop Vignette function does.
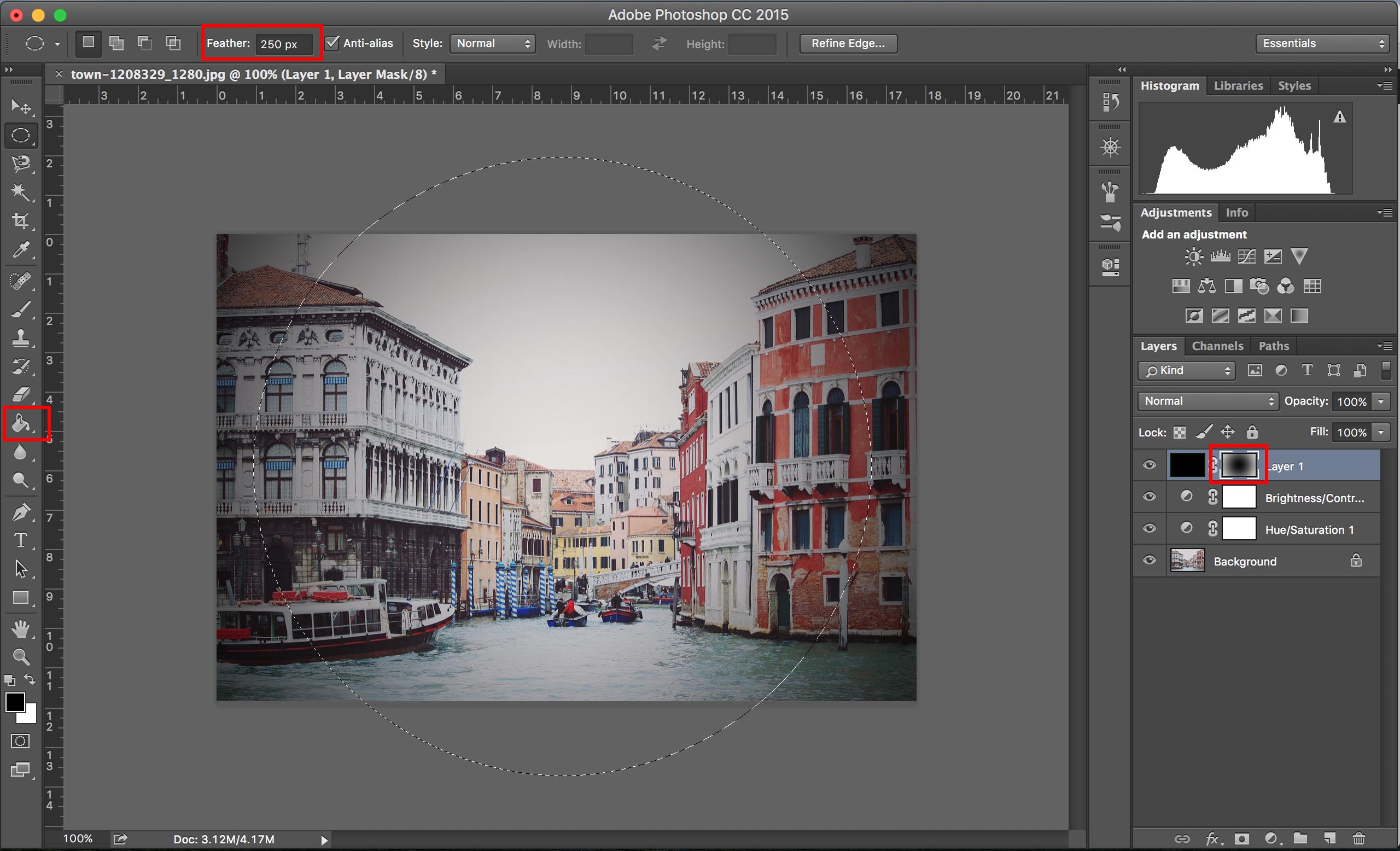
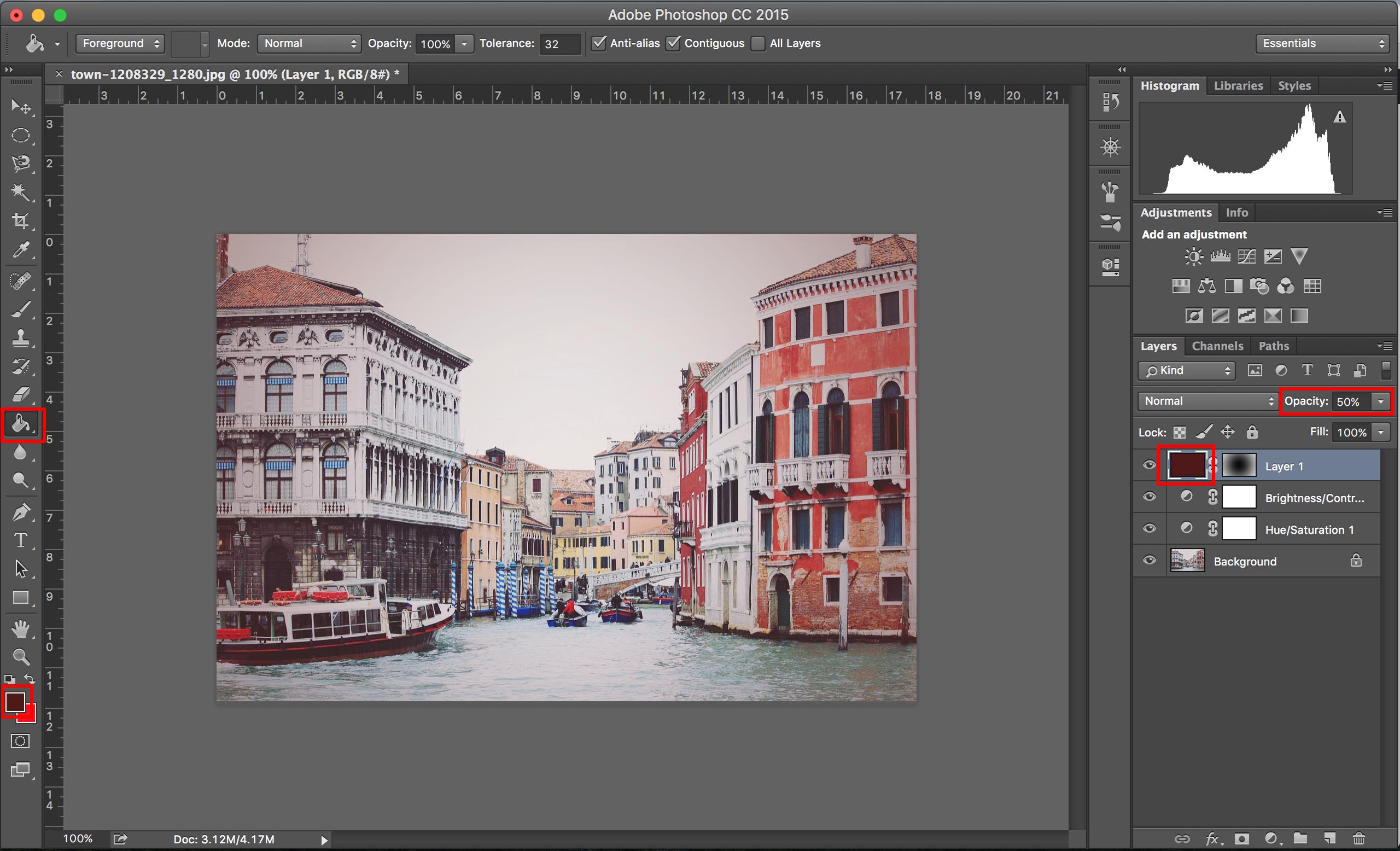
If I go too far, I’ll switch the paint to white and erase whatever masking bothers me. Next, in the Curves adjustment properties box, you’ll notice two little icons at the upper left. One showing the curves graph and another with a big circle. Click on the circle which will bring up two adjustment sliders for the layer mask. Using the second slider labeled “Feather” crank it to the right until you hit somewhere in the 200 pixels range. This will soften the mask so that it’s nearly invisible, but, magically, the effect is still there. You can tell by turning the layer off and on by clicking on the eyeball to the left of the layer named “Curves 1”. If the custom vignette looks a little dark, you can lower the opacity a little.

Flatten the layers if you so desire (I always do but there are people who like to save the layers in case they need to return), and save the file.

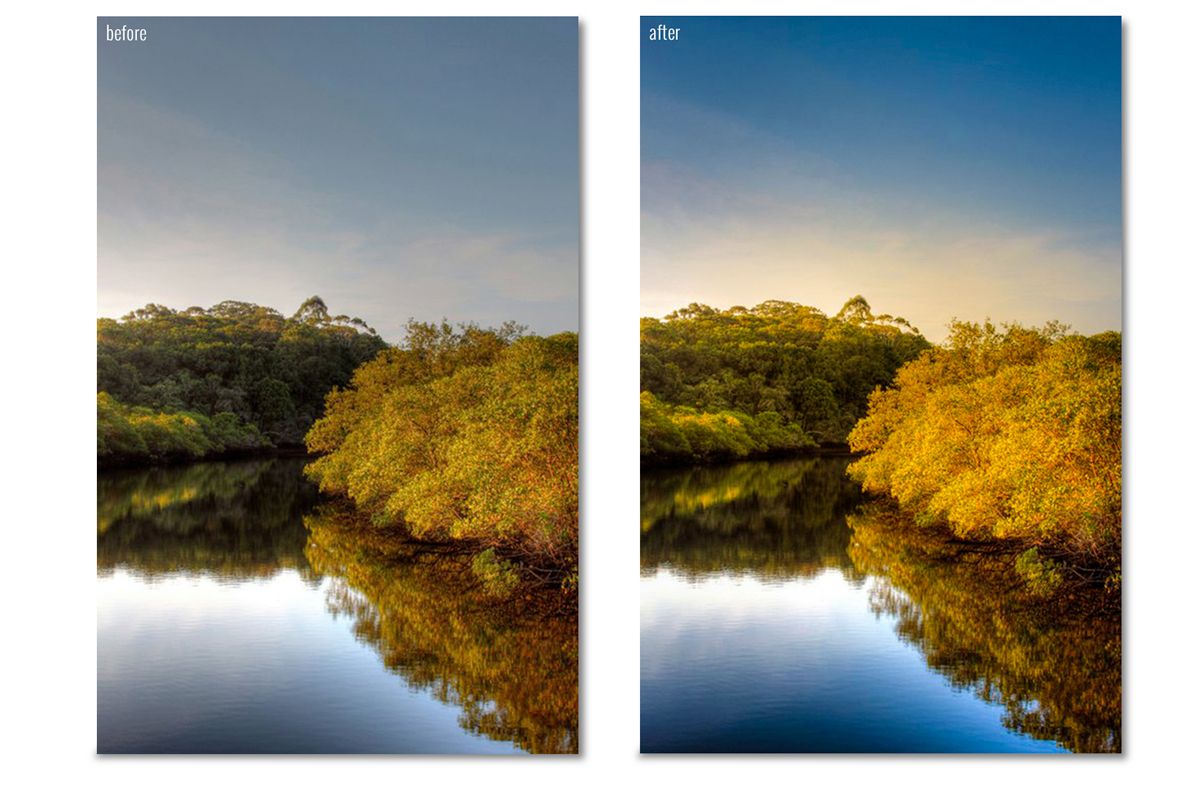
As you can tell, I don’t like obvious vignettes. It’s part of my processing toolkit that stays out of sight to the viewer but nevertheless greatly improves the image. So, go lightly with the darkness and it will serve you well.