
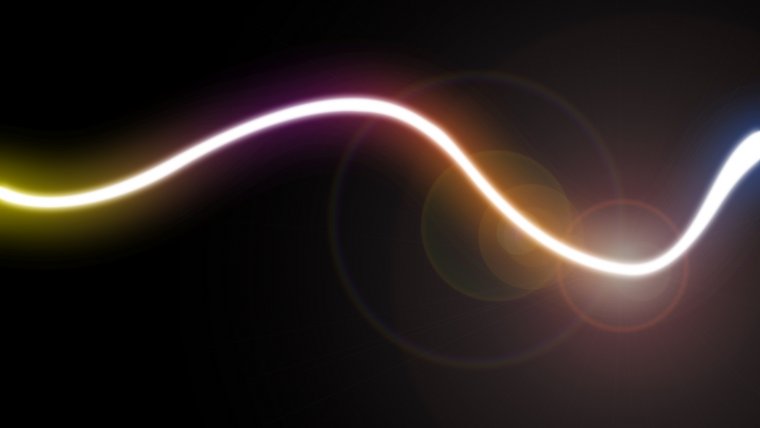
Hello! Today we’ll be learning how to create cool Laser Light Streak Effects.
They’re pretty easy to do and once you have mastered the basics you will be able to create some dramatic effects.
You do not have to limit the shapes to what is in this Photoshop Tutorial, you can go where your imagination takes you, so the crazier you want to get once you have this all mastered the better.
If you would like to take a few minutes before we start this Tutorial then google Photoshop Laser Style Light Effects for some inspiration.
I’m sure after a few minutes you will have plenty of ideas in your head so if you don’t wish to just stick to the shape I create then feel free to branch out, the step will be the exact same.
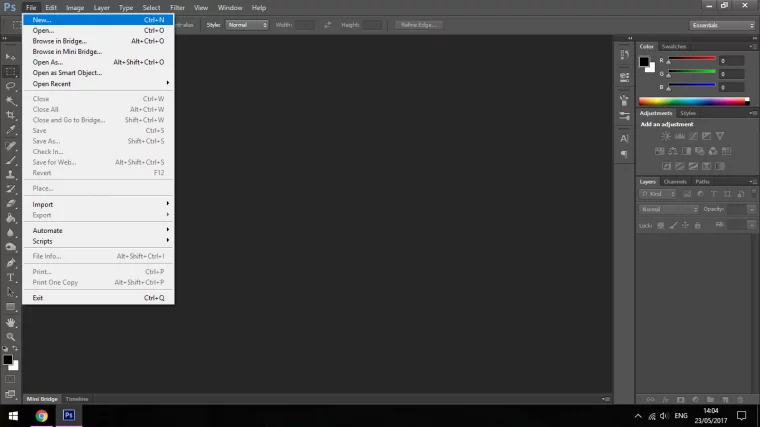
Ok so create a new Photoshop document by going to File New,

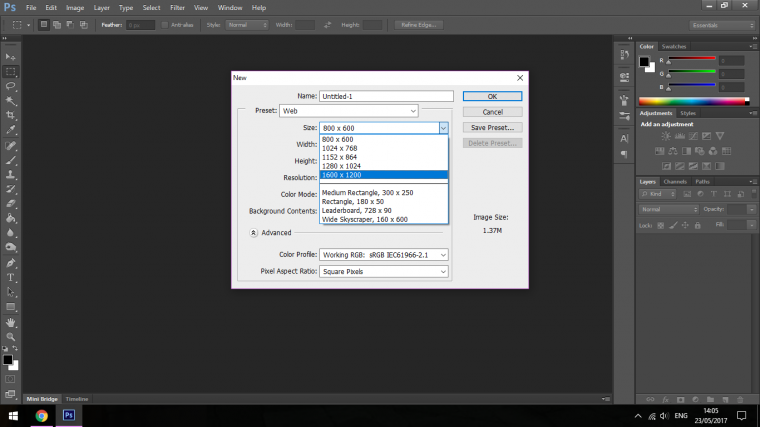
So for this, we’re just going to choose the Preset for Web and then make the size 1600 x 1200

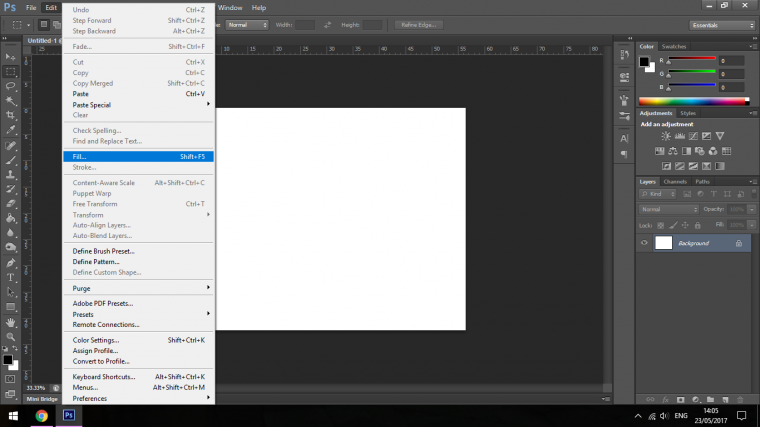
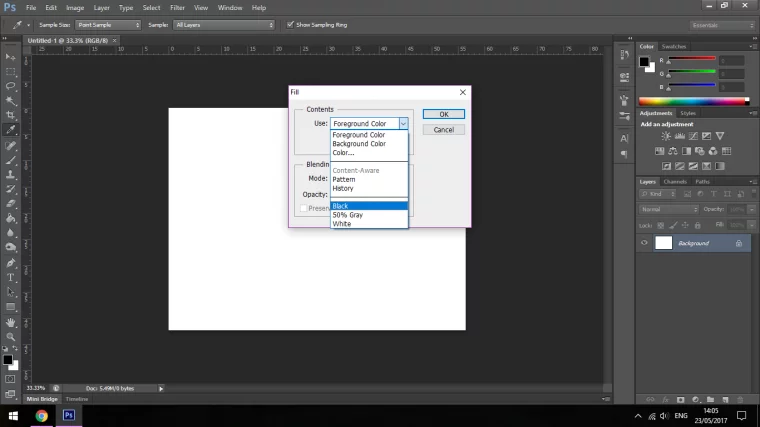
Now we’ll want to Fill the Layer with Black.
That’s in Edit – Fill (or if you know you’re shortcuts and you want to be a little bit more fancy key in Shift + F5)

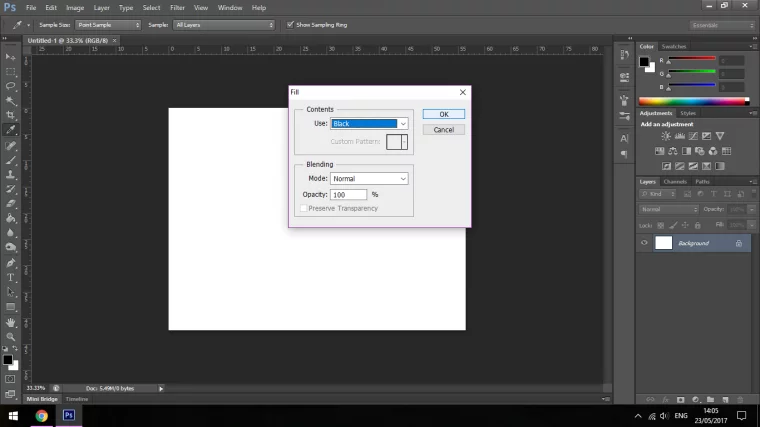
Once you have chosen Fill click on the Use Tab and choose Black near the bottom.

Click Ok.

You will now have your bottom Layer completely filled in with Black.
But we just have to do a couple more preparation steps before we can start.
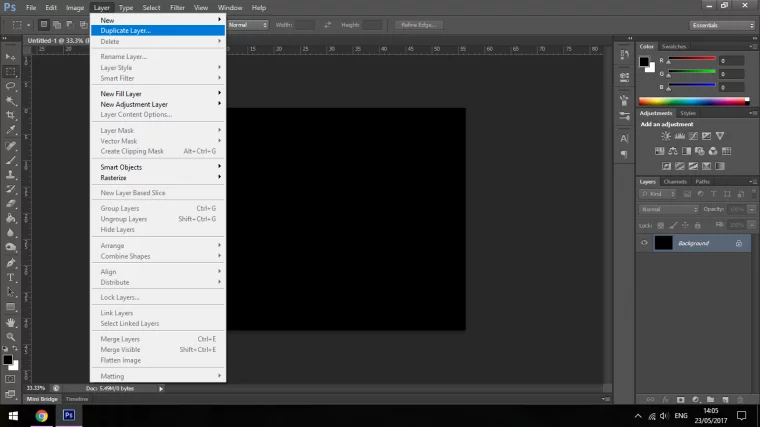
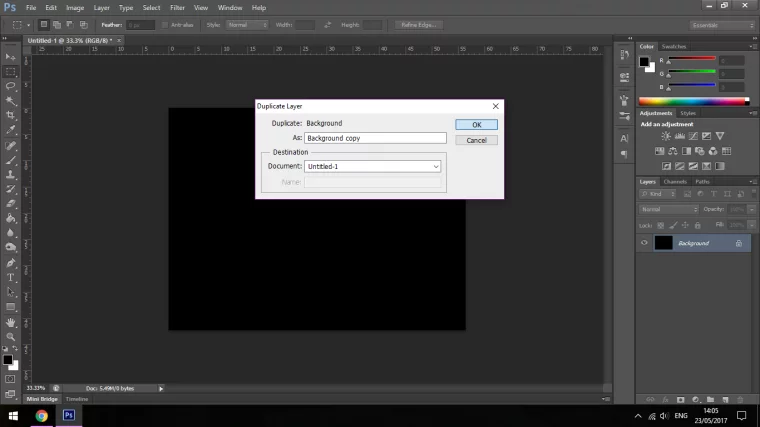
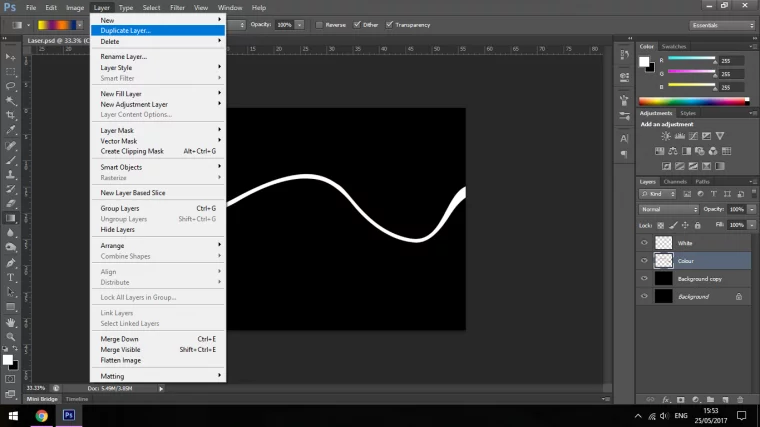
The first is to Duplicate your Layer.
You find this in the Layer Menu, second down.

Click Ok.

Then Save As (Shortcut – Shift + Ctrl + S)

And save your File as a Photoshop PSD File, you will find this in the format drop down.

Cool, we’re ready to start applying some Photoshop Magic to our canvas.
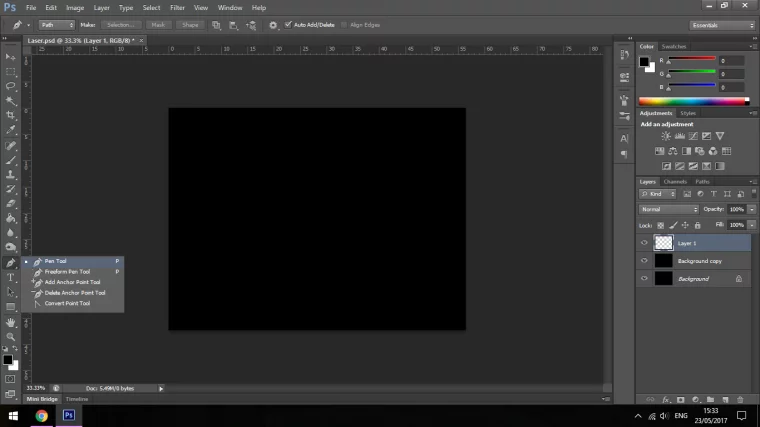
OK, so the first thing we’ll be doing now to create our Light Streak is to open up the Pen Tool.
But just before that create a new layer.

Now Key in P this will open up your Pen Tool.
You will also see where to find it in the Tools section to the left in the image below.

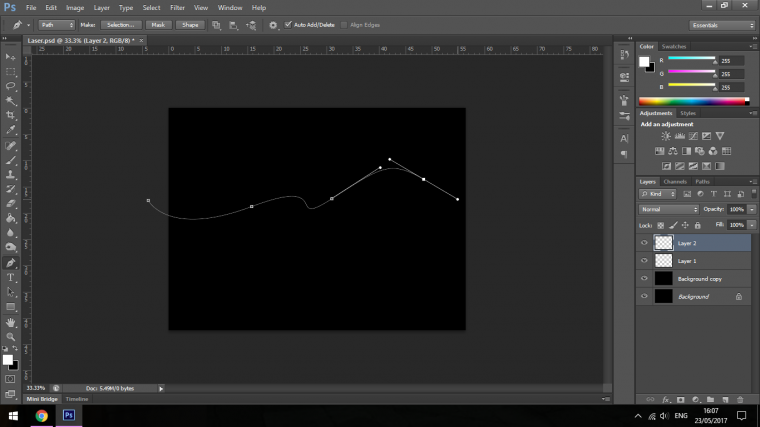
So what we’re going to do here is to create a wave Shape going from left to right or right to left depending on what hand you are then once we reach one side of the screen we’re going to do the exact same only in the complete opposite.
How you use the Pen Tool is you first of all click where you want to start.
Oh actually, create another layer, ops forgot, you know how to don’t you?

Anyway.
Click on the outside, in the image below you can see the dot to the outside of the canvas on the left.
That’s the first click.

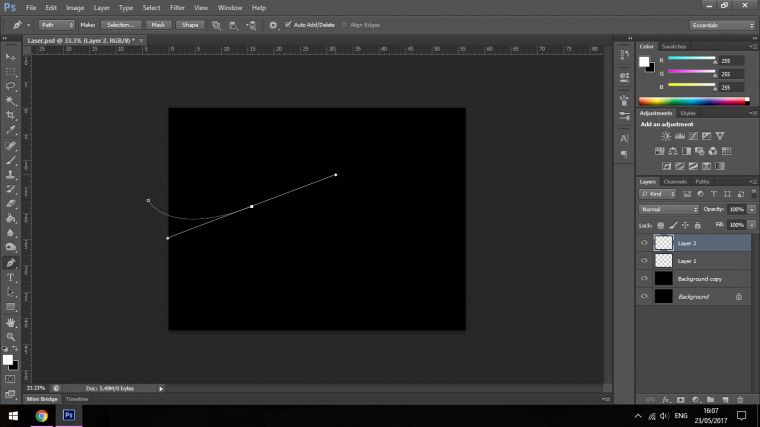
Then click again further over, hold and drag, that will create a curve.

Hold Alt and click on the dot you just did, that will let you start with a brand new curve, you don’t have to do this but things can get a little crazy sometimes if you don’t.

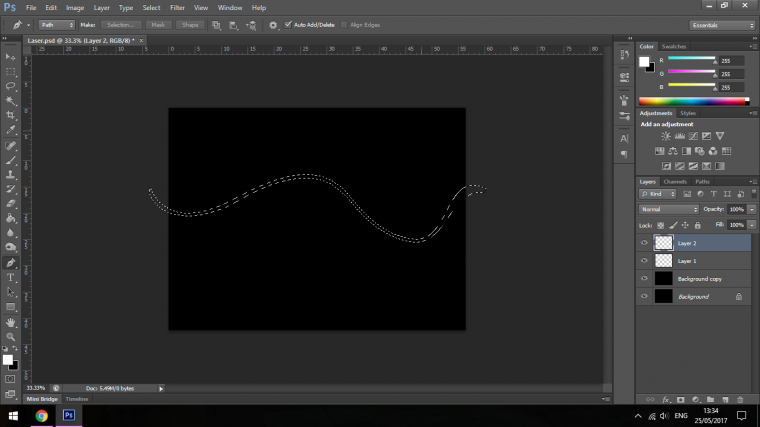
So click through and create some cool lines so we end up with a dynamic curve.
Try to picture it in your head how you’d like the final image to look like, remember at the start of this Tutorial we took a second to look up some Light effects on Google for inspiration.

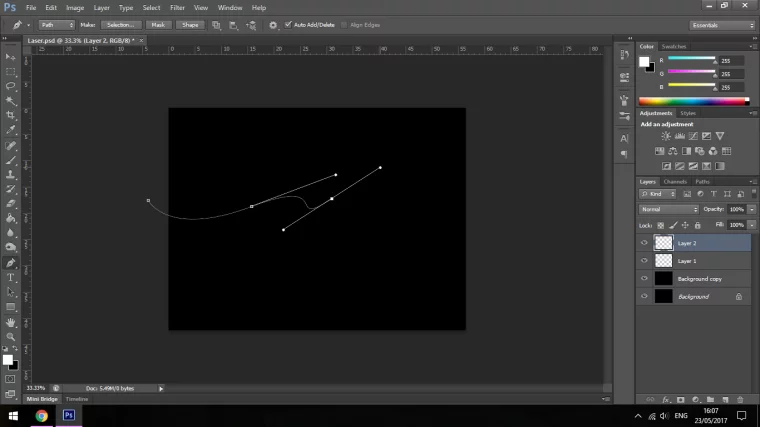
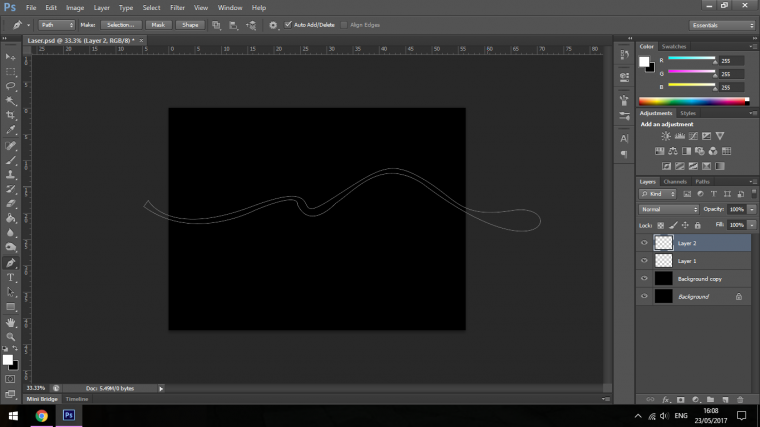
Once you have gotten from one side to the other then you go the opposite direction.
Try to follow the lines as best you can until you reach the other side again, then finally click on the very first dot that you created so that it closes off the curves.

If at this point you are confused you may need to check out a Tutorial on YouTube on how to use the Pen Tool, it can be a difficult Tool to get a hang of when starting out so don’t worry if it is confusing or not working for you right out, we were all there ourselves, it took me quite a while to get used to the Pen Tool.
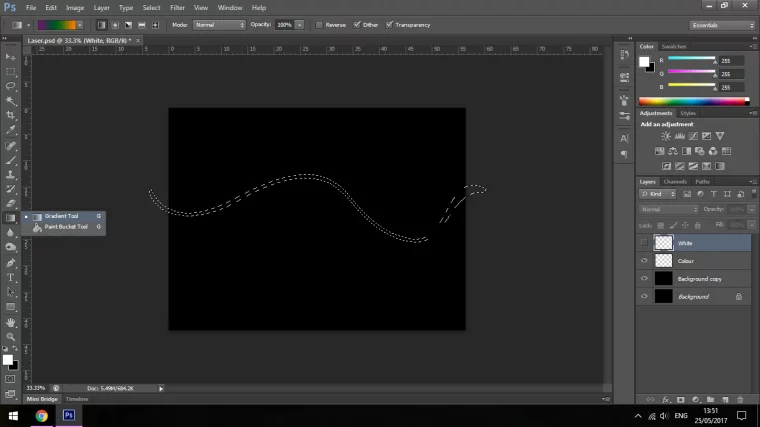
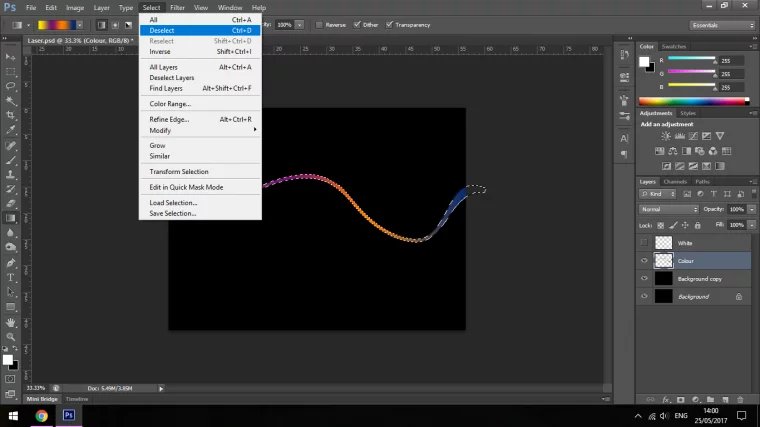
The next step is we will have to make that Shape into a selection.
Note: If you are coming straight from Part one you will have your shape ready if not you will have to quickly draw it out again, unfortunately Photoshop will not save this, but it is practical if you look at it from a positive point of view so it won’t hurt to get a little extra practice in with the Pen Tool since it’s an awkward Tool to get used to.
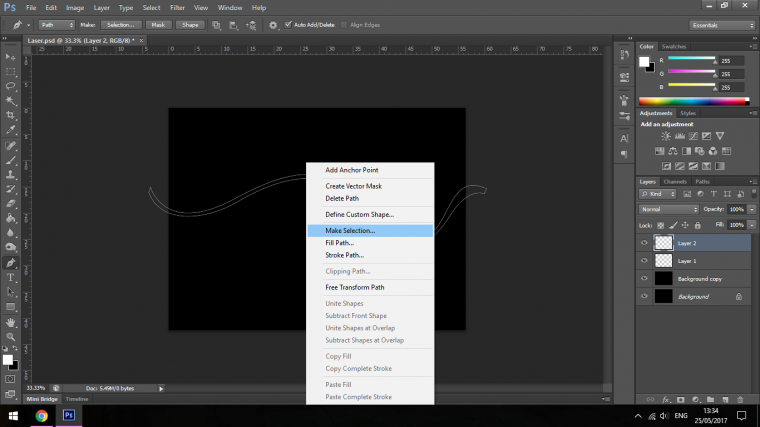
So with that being pointed out, the way to turn the shape into a selection is to right click with your mouse within the shape.
When the pop-up appears, click on Make Selection.

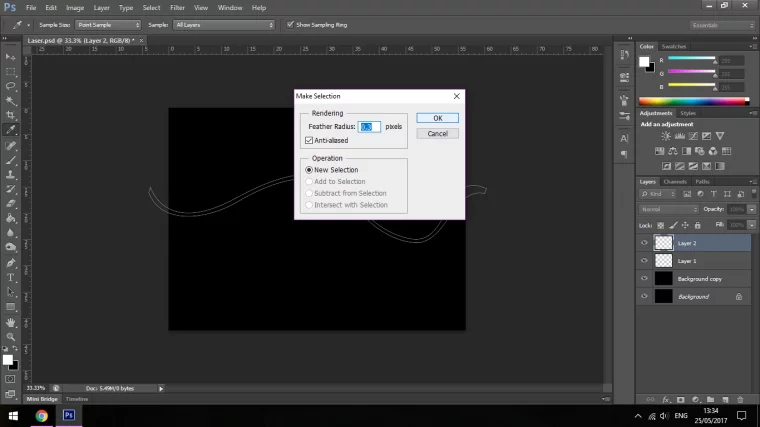
Another pop-up will appear, as you will see in my image below in Rendering I have changed the Feather Radius to 0.3, you don’t have to, it won’t make much of a difference, I had it like this from a previous job so I just left it like that.
What this will do is it will add a little Blur around the edges.
So if you’re happy then just click Ok.

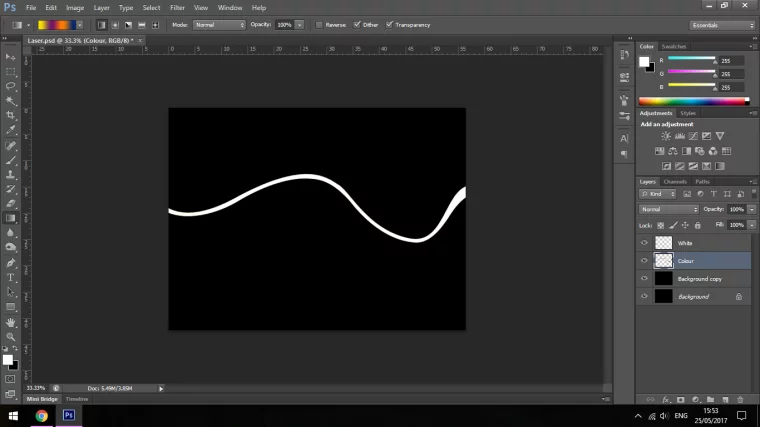
No you will see the Marching Ants (Selection) in full effect and we are ready to proceed to the next stage.

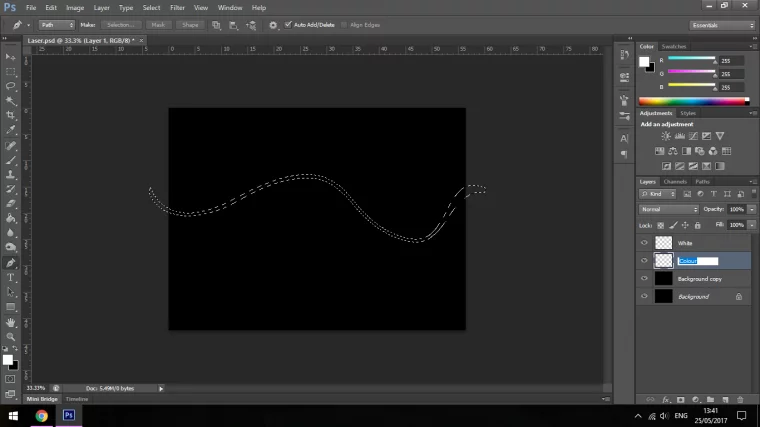
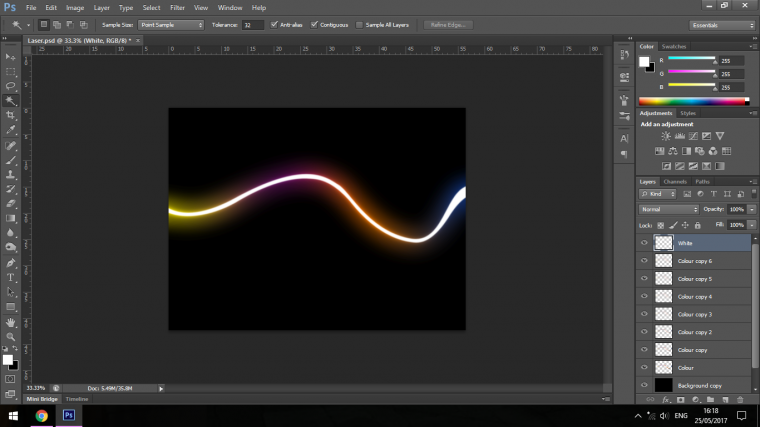
So next name the two empty Layers.
Name the First White and Name the Next Colour.

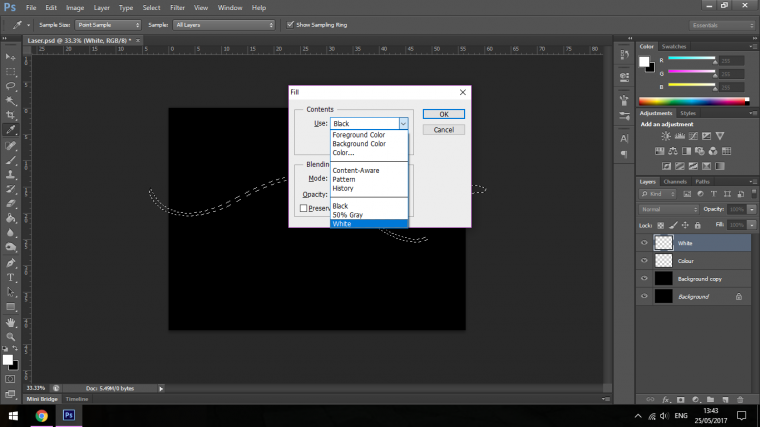
Now Key in Shift + F5 and this will make your Fill options appear.
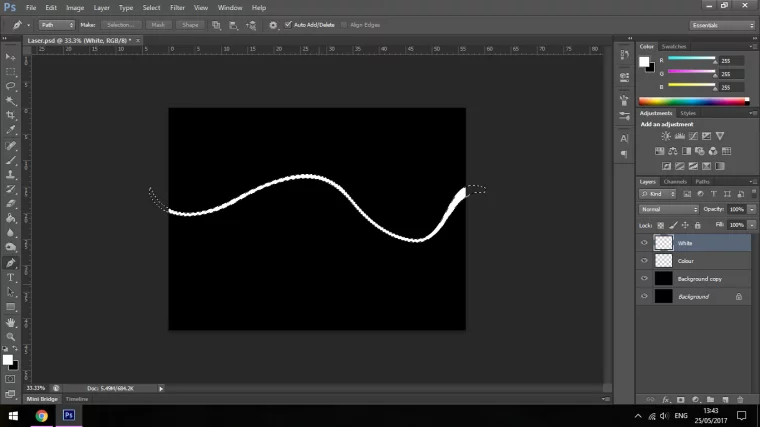
Fill the White one first.


Now click the Eye Icon beside this layer to turn it off momentarily.
And click on the Colour Layer.
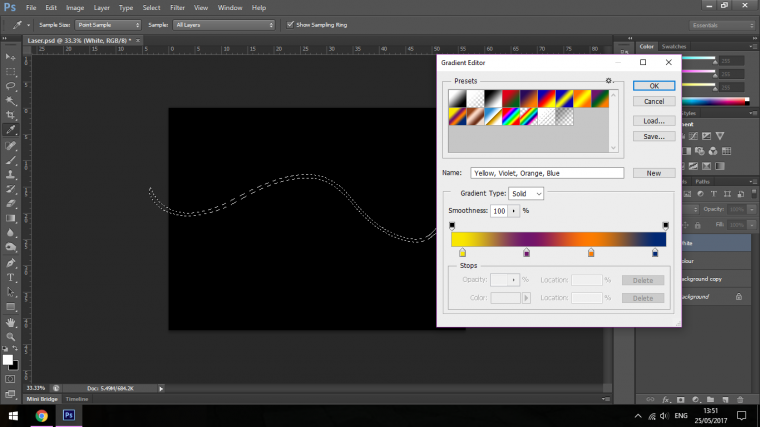
What we are going to do for this is to create a Gradient.
So click on the Gradient Tool.
You can also activate this by keying in the Shortcut (G)

Once you have this done you will see under ‘File’ and ‘Edit’ at the top left-hand corner a Gradient Bar, double click into that and that will then open up your Gradient Editor.

Choose a nice colorful Gradient, if you know how to create a custom one then, by all means, do so if not then there should be some nice built in Gradient for you to choose from.

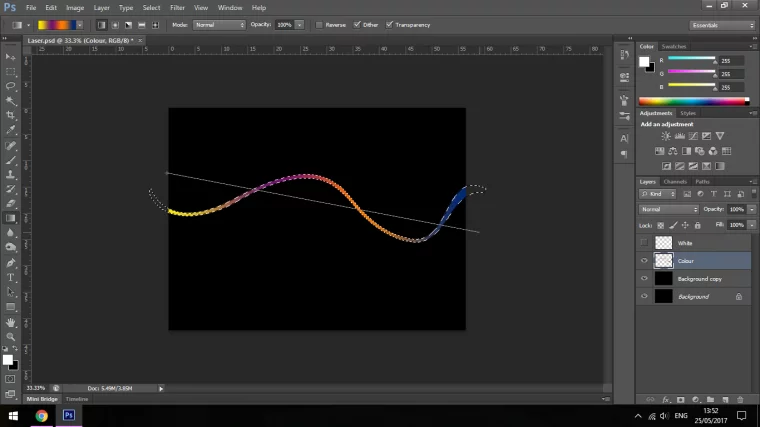
Now using your Gradient Tool, click on one side of the screen and drag across to the other, you may need to do this a few times until you are fully happy with the results, you can Deselect and save.


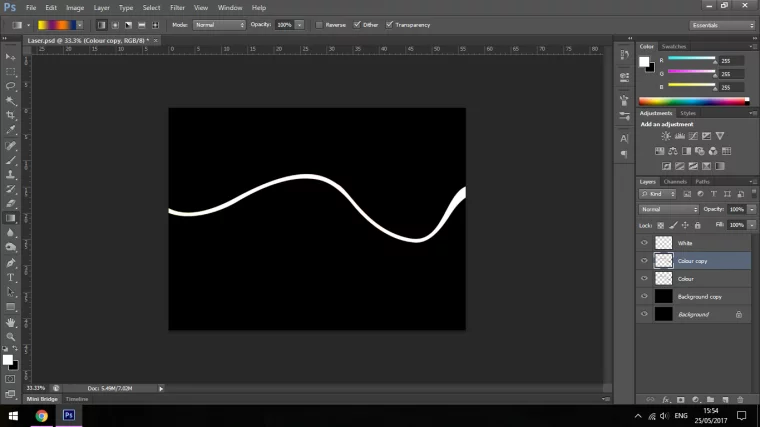
Now we’re set to go, click on the Colour Layer.

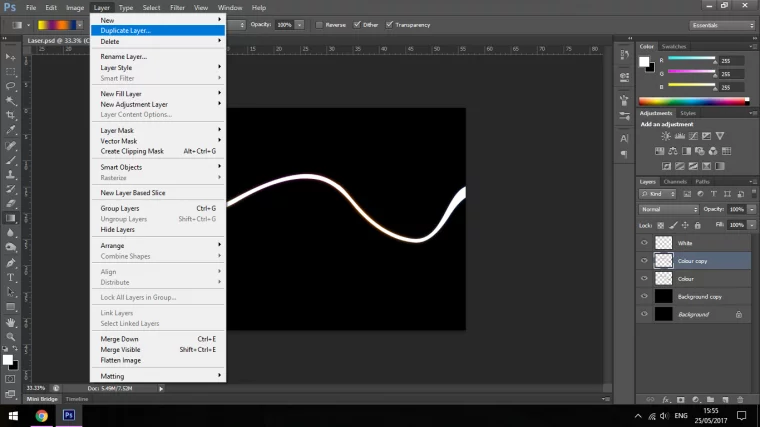
Go to Layer and choose Duplicate Layer.

You will now see that there is a copy of that Layer.

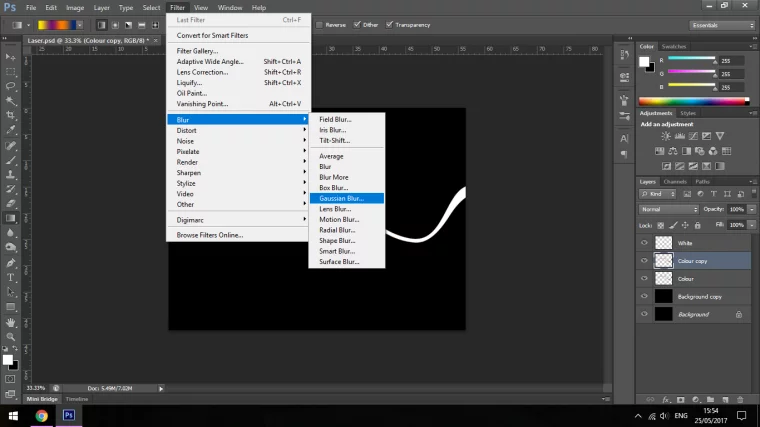
Now we’re going to start playing around with the Blur Tools.
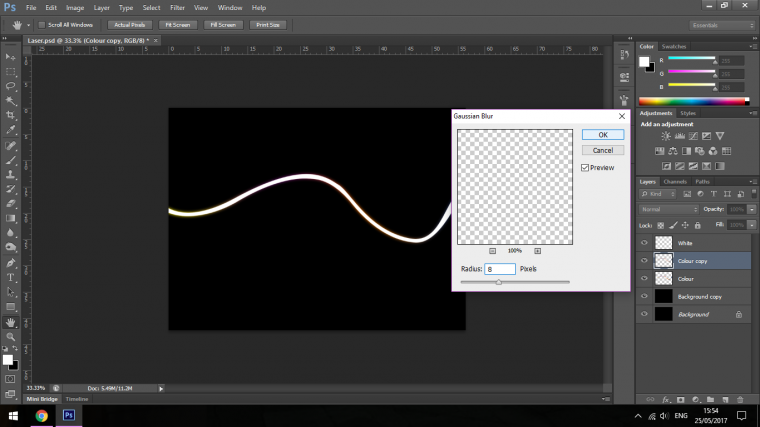
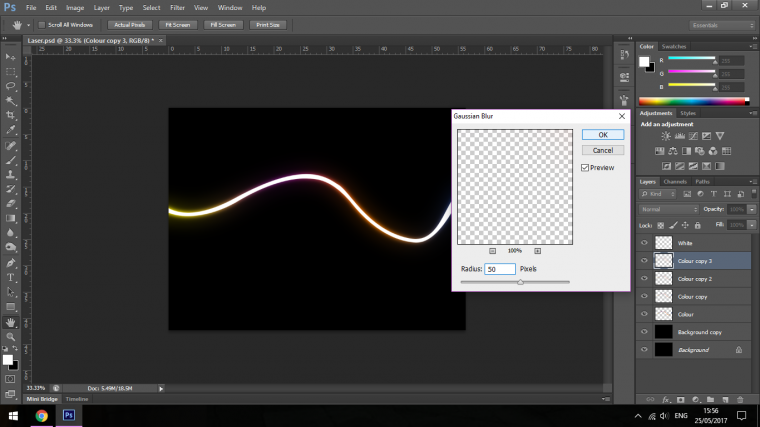
Go to Filter – Blur – Gaussian Blur

Up the Radius until you start to see a slight Blur hanging out the sides of your White Layer.

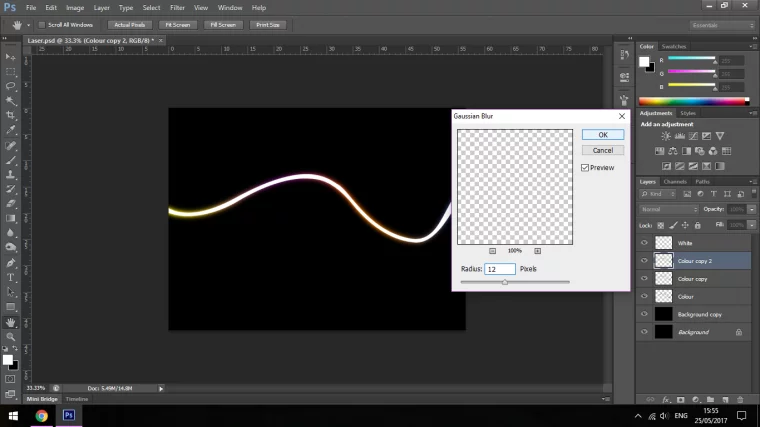
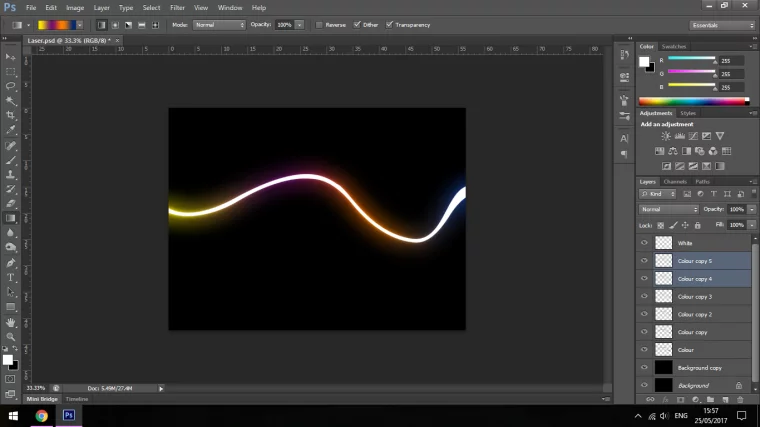
Then you’ll want to Duplicate that Layer and again apply a Gaussian Blur but go slightly more this time.
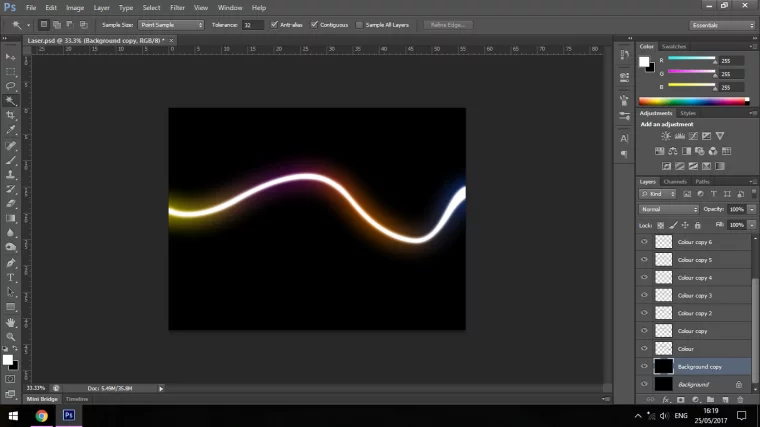
Then Repeat, Repeat and Repeat a few more times following the last step until you start to see a pretty convincing glow on the outside of your White Layer.




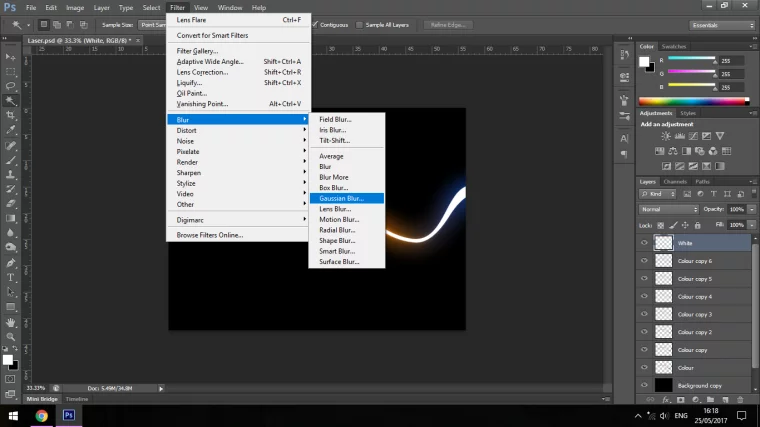
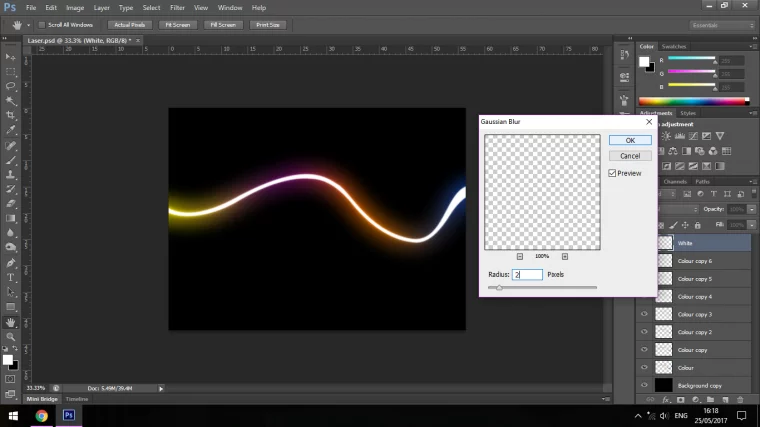
Now with the White Layer, we’re going to try to smooth it out a little, it is at this point still a little too sharp, so go to Filter Blur and then Gaussian Blur and give it a little Blur, perhaps a Radius of 2.



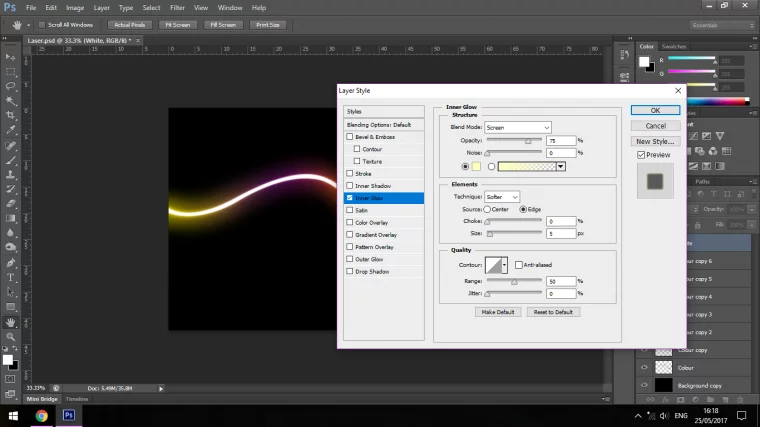
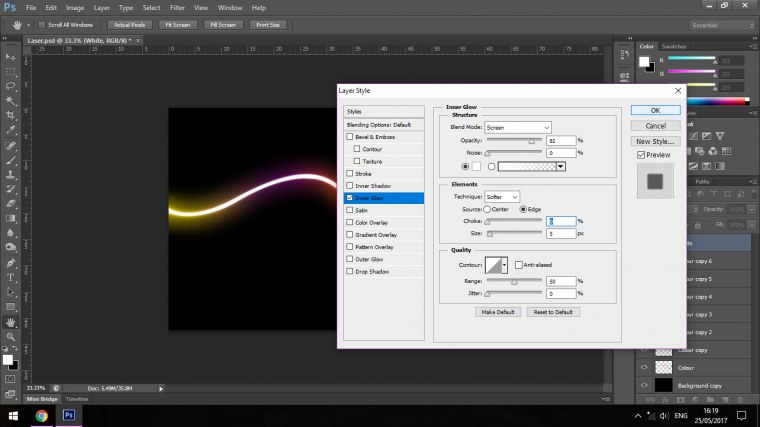
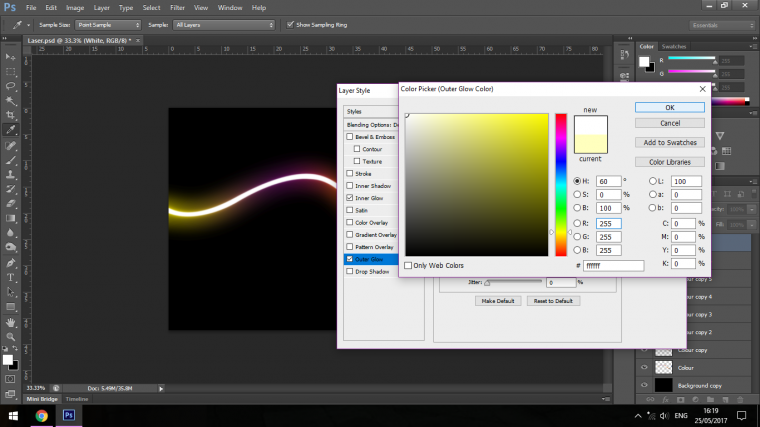
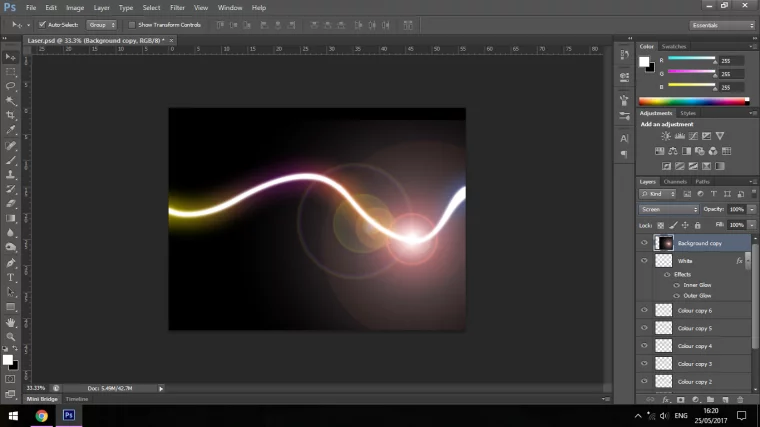
Now, double-click on the layer to open up your Layer Styles, we’re going to use the Inner and Outer Glow effect on this.

Change the color to White, you will see this under Noise, the box will be a yellow color, double-click in there to open your color options then choose White.
You can play around with the settings but something similar to what I have will be fine.
You won’t notice this effect too much.

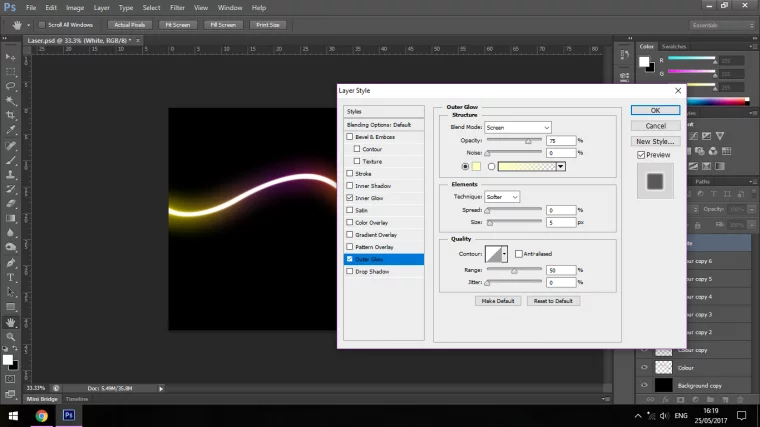
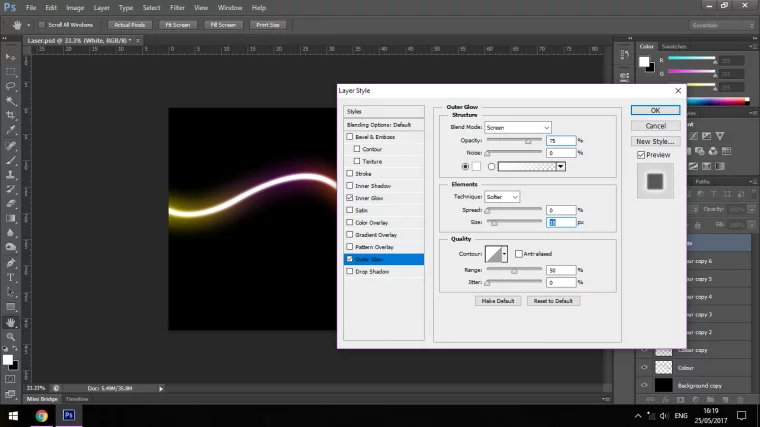
Now do the exact same with the Outer Glow, you’ll notice this a little bit more so try to keep it looking natural.




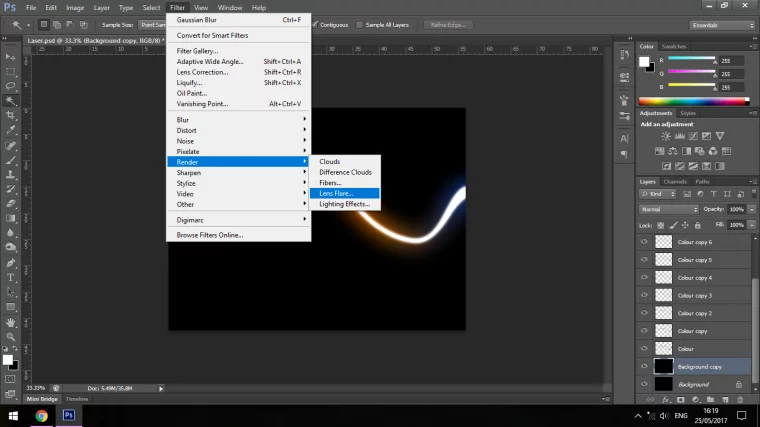
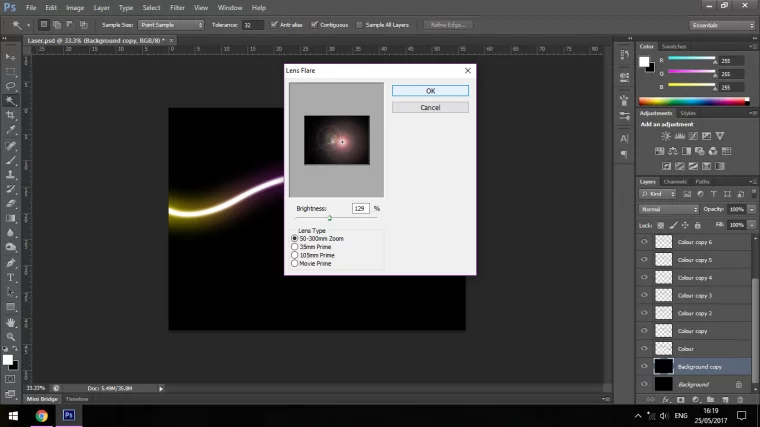
Now the last little touch I’m going to give this is to add a Lens Flare.
Choose your Black Background copy then follow the steps in the images below.

Position it.

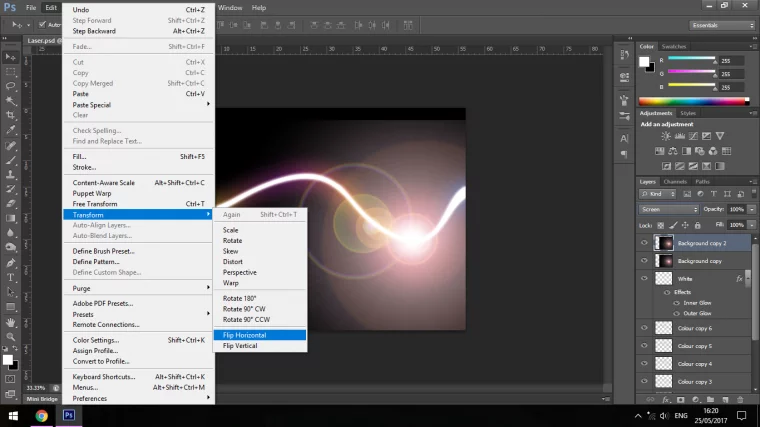
Then with Ctrl-T you will open up the Free Transform Tool and move it to where it would be best suited.


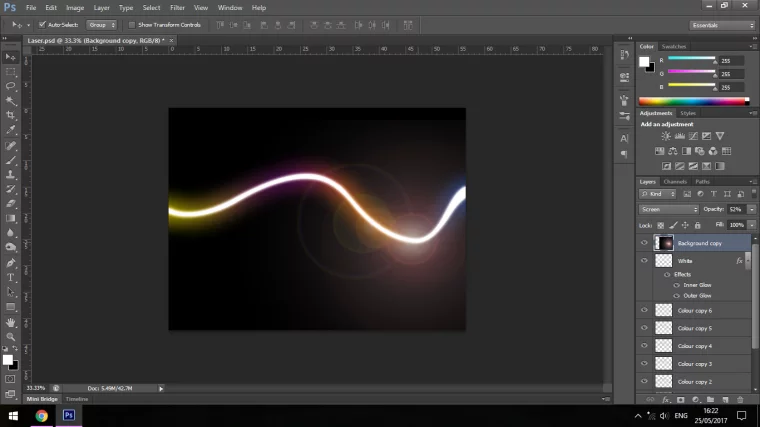
Drop the opacity to it looks more natural.

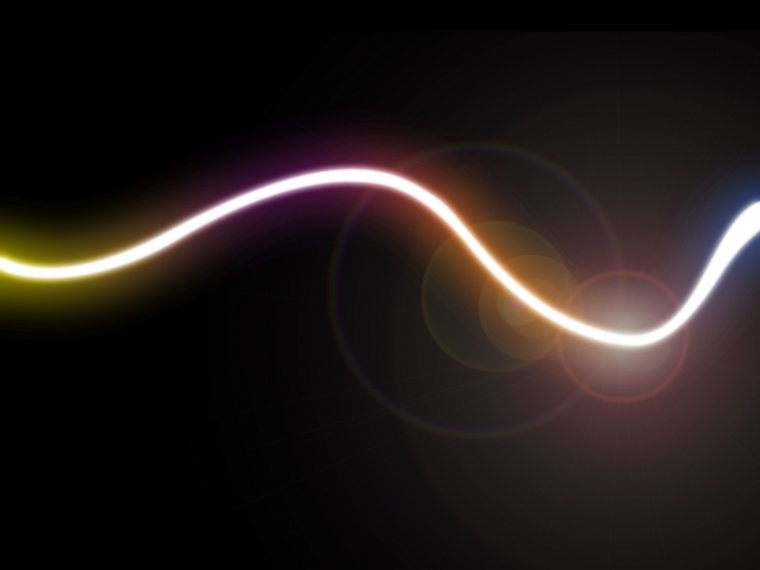
And by now you should have an image that looks similar to mine below, you can save it and if you want to use it you can copy and paste it into your images and use the Screen Blend Mode to hide the Black.

Hope you learned a lot.
Comments (0)
There are no comments yet.